为了弄清楚这个问题我们来看三段代码产生的结果:
code1:
<html> <head> <title> new和blank的区别 </title> </head> <frameset cols="30%, *"> <> <frame name="left" src="t_new.html"> <frame name="right" src="t_blank.html"> </frameset> </html>
code2:
<html> <head> <title> new和blank的区别 </title> </head> <body> <> <a href="t_new.html" target="_new"> new一个新anchor </a> </body> </html>
code3:
<html> <head> <title> new和blank的区别 </title> </head> <body> <> <a href="t_blank.html" target="_blank"> blank一个新anchor </a> </body> </html>
这里是为了比较这两者所以用了一个frameset把两段代码放在一起来演示,当然单独使用二三段代码也可以实现比较。
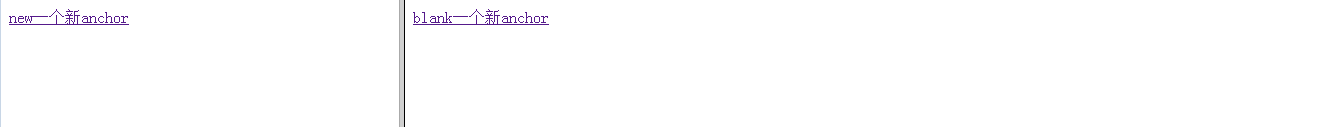
那么,运行code1会发现浏览器上产生此结果:
:

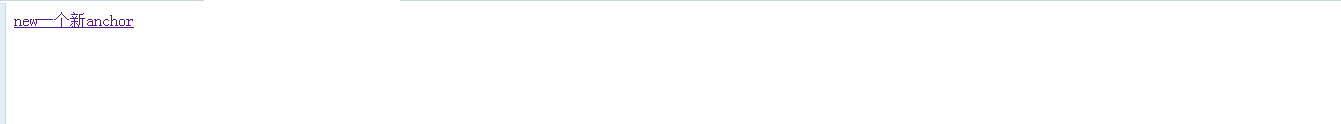
那么我们先看_new是怎样的结果:

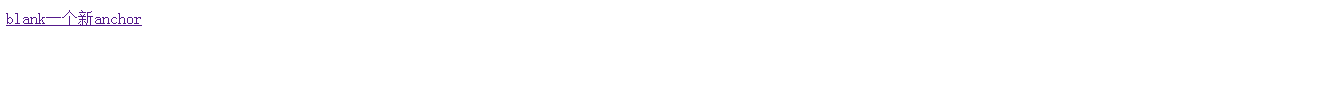
那么我们继续点击链接会发现页面在一直刷新。而_blank对应的结果为:

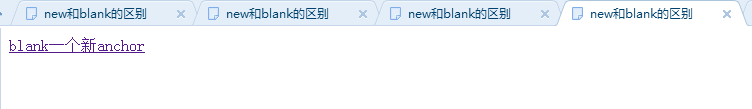
继续点击链接会发现:

产生了多个新窗口。
结果:
target="_new"始终在同一个新窗口(刷新)
target="_blank"始终产生不同的新窗口
小结:
_blank 是打开个新页面blank 是打开个页面,并命名为为 blank,当存在 blank页面的时候,则跟新页面(这里换成其他非_blank,_top 等)也是可以的.
target属性设置非_blank、_top这些预定义的值就是指定打开链接的窗口的名称,如果不存在就新建窗口,如果已存在就在该窗口中打开。
以上所述是小编给大家介绍的target=_new和_blank的不同之处,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【谈谈target=_new和_blank的不同之处】相关文章:
★ 体验jQuery和AngularJS的不同点及AngularJS的迷人之处
