photoshop 金属质感圆形按钮
摘要:最终效果图第1步:建一新黑底文件,新建图层Layer1,选用椭圆工具,按住Shift键绘制一正圆形,用渐层工具以Radial、从白到黑色进行...
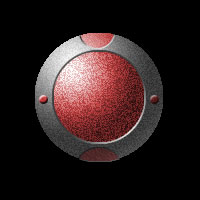
最终效果图

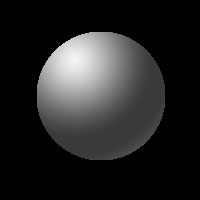
第1步:建一新黑底文件,新建图层Layer1,选用椭圆工具,按住Shift键绘制一正圆形,用渐层工具以Radial、从白到黑色进行填充;

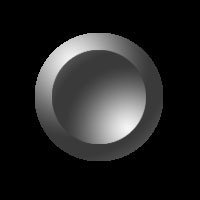
第2步:新建一图层Layer2,再绘制一稍小正圆形,用渐层工具以Radial、填充方向和上一步相反;

第3步:再新建一图层Layer3,再绘制一稍小于上步的正圆形,用渐层工具以Radial、填充方向和上一步相反;效果如下图:

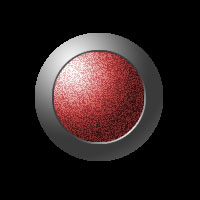
#p# 第4步:对Layer3执行Filter-Noise-Add Noise,设置Amount为10,Distribution为Uniform并选中Monichromatic项.:执行菜单Image-Adjust-Hue/Saturation,勾选Colorize项。 设置所需颜色 ,我这里用了红色。

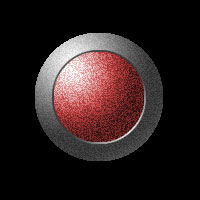
第5步:对Layer1执行Filter-Noise-Add Noise,设置Amount为5,Distribution为Uniform并选中Monichromatic项.

第6步:利用层效果中的Bevel and Emboss,给它加一点点缀性的装饰,这些大家可以自由发挥了!我就少讲了!

第7步:最后加上文字,为了更好的表现我们将底色改为白色,其实一开始就用白色底也可以的,我这时里是为了清晰才改为黑色的,再给它加上阴影,这样比较有立体感,最后完成效果如左图:大功告成:-)

【photoshop 金属质感圆形按钮】相关文章:
上一篇:
photoshop 透明玻璃质感圆形按钮
