最近有机会做到一个微信项目;把其中自己整理的笔记分享给大家,有不足或错误的地方望大家指正!
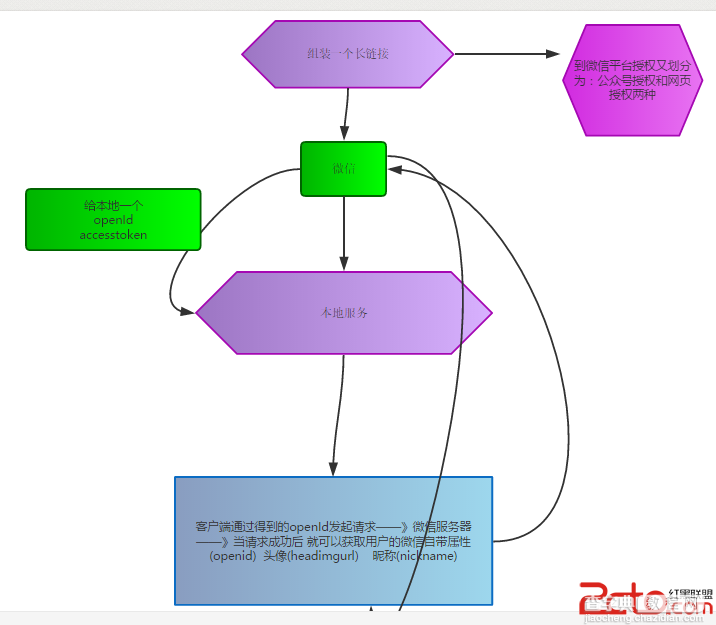
1关于微信授权这块的流程图,如下

一些代码碎片仅供参考:
var myNickname; var myHeadimgurl; var activityId; function saveData() { //$("#divShow").show(); var obj = {}; obj.openId = myOpenId; obj.nickname = myNickname;// 微信昵称 obj.headimgurl = myHeadimgurl;// 用户头像 // obj.activityimg = "xx";//活动图片 }
本地存储的运用:
/* *注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。 */ //本地存储的运用 -存值 openId = localStorage.getItem("openId"); accesstoken = localStorage.getItem("accesstoken"); //本地存储的运用 -取值 openId = localStorage.getItem("openId"); accesstoken = localStorage.getItem("accesstoken");
1. 做微信开发,建议先造一些数据,取到对应的openId ,方便在浏览器里调试;
2.稍微麻烦的就是每次调整完成,需要发布到服务上 不然就没有效果。。。这个lz刚开始时好伤的,如果是上线的东东,大家都懂的,你最好和客户说好,晚上在调整吧
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信开发 微信授权详解】相关文章:
★ JQuery插件ajaxfileupload.js异步上传文件实例
★ JQuery boxy插件在IE中边角图片不显示问题的解决
