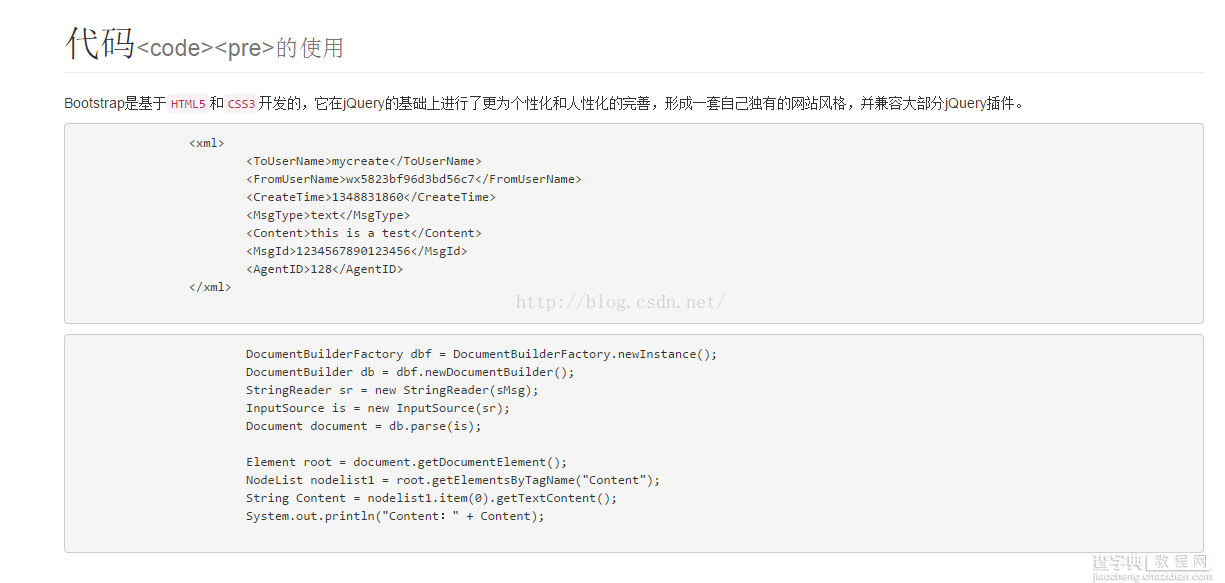
网页中代码的显示,包括行中代码显示;成段的代码显示,效果图如下

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <head> <> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"> <> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"> <> <script src="http://www.jb51.net/cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <> <script src="http://www.jb51.net/cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>质量录入</title> </head> <body> <form action="<%=basePath %>rest/wx" method="post"> <div> <h1>代码<small><code><pre>的使用</small></h1> <p>Bootstrap是基于<code>HTML5</code>和<code>CSS3</code>开发的,它在jQuery的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。</p> <pre> <xml> <ToUserName>mycreate</ToUserName> <FromUserName>wx5823bf96d3bd56c7</FromUserName> <CreateTime>1348831860</CreateTime> <MsgType>text</MsgType> <Content>this is a test</Content> <MsgId>1234567890123456</MsgId> <AgentID>128</AgentID> </xml> </pre> <pre> DocumentBuilderFactory dbf = DocumentBuilderFactory.newInstance(); DocumentBuilder db = dbf.newDocumentBuilder(); StringReader sr = new StringReader(sMsg); InputSource is = new InputSource(sr); Document document = db.parse(is); Element root = document.getDocumentElement(); NodeList nodelist1 = root.getElementsByTagName("Content"); String Content = nodelist1.item(0).getTextContent(); System.out.println("Content:" + Content); </pre> </div> </form> </body> </html>
以上所述是小编给大家介绍的BootStrap网页中代码显示<code><pre>用法,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【BootStrap网页中代码显示<code><pre>用法详解】相关文章:
★ 解密效果
★ JavaSacript中charCodeAt()方法的使用详解
★ jQuery Timelinr实现垂直水平时间轴插件(附源码下载)
