Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
图片轮播组件是一个在网页中很常见的技术,但是如果直接编写的话,需要很长的JavaScript编码,同时也不好控制大小。
如果使用Bootstrap来编写图片轮播组件Carousel,则能够节约很多时间。
同时说一下,Carousel这个词的本义是回旋木马。
一、基本目标
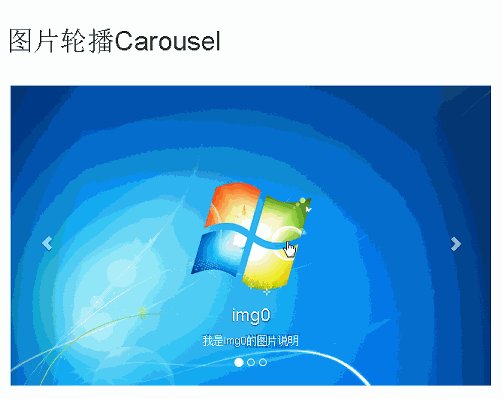
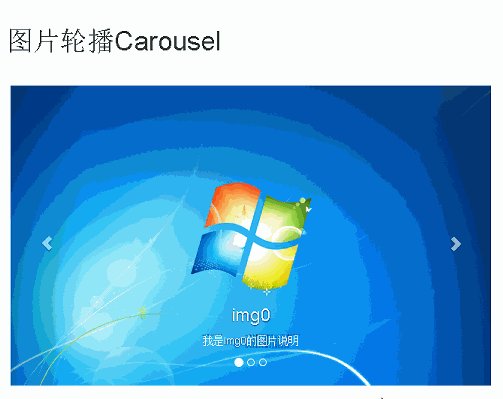
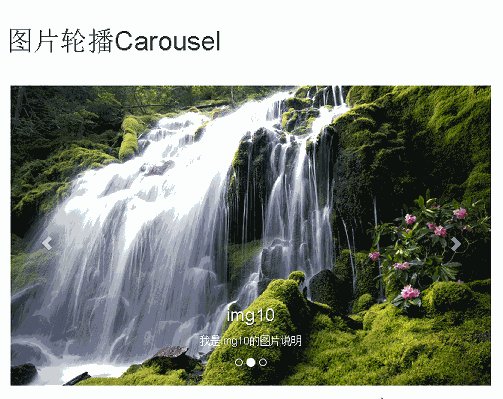
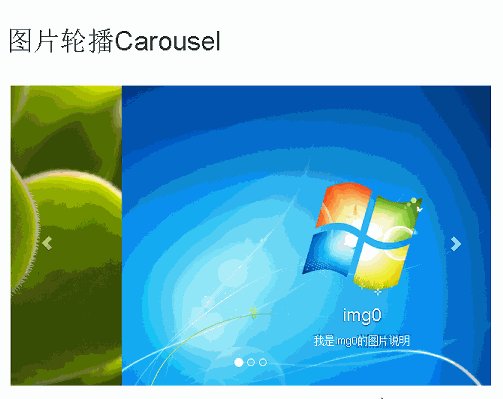
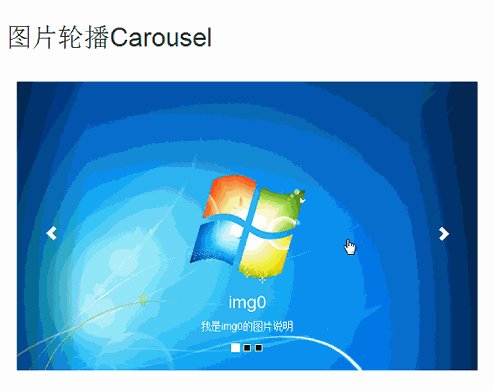
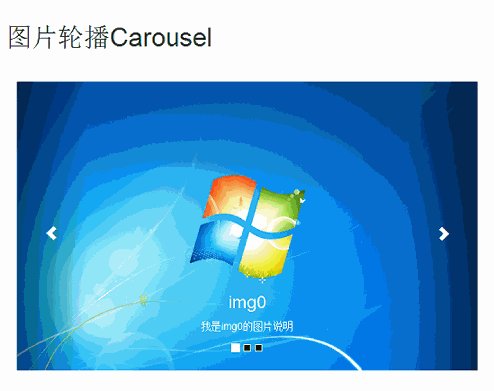
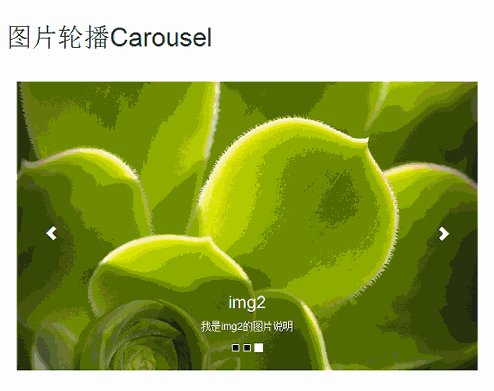
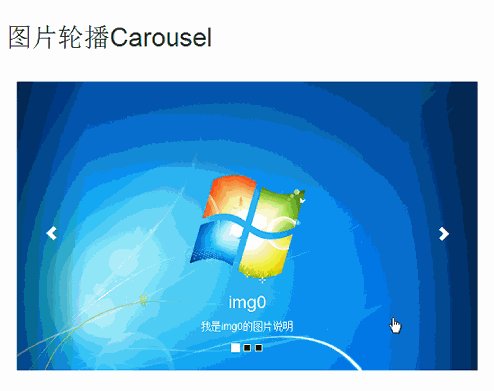
在网页编写多张图片的轮播组件Carousel,鼠标放在上面自带悬停效果,并且在每张图片下面配有图片说明。
由于笔者的电脑视频录制软件比较渣,也觉得没必要画太多时间在这上面,觉得只要能说明问题就行,所以下面的GIF失色比较严重,但是基本的效果还算是展示出来了。
这个Bootstrap的图片轮播组件Carousel,不兼容IE6与7,需要IE6支持的话,要去网站中下载Bootstrap的IE6组件支持(点击打开链接)。同时,在Google Chrome中图片文件说明会渗有一点小黑色,不过不影响浏览:

在不同浏览器中的展示情况是不同的。IE8的话是这样的效果:

二、基本思想
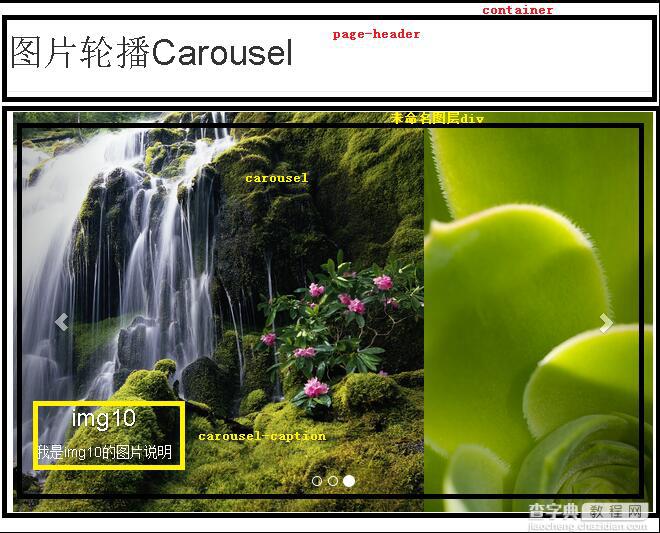
见下图网页布局:

三、制作过程
1、同之前《【JavaScript】使用Bootstrap来编写一个在当前网页弹出的对话框,可以关闭,不用跳转,非弹窗》的第一步
因为需要使用Bootstrap,所以先在官网下载组件即可,用于生产环境的Bootstrap版本,Bootstrap3对2并不兼容,建议直接根据其开发文档使用Bootstrap3。本文也是根据Bootstrap3制作。同时,Bootstrap3所提供的JavaScript效果需要到jQuery1.11支持,可以到jQuery官网中下载兼容旧浏览器IE6的jQuery1.11(点击打开链接),而不是不兼容旧浏览器IE6的jQuery2。下载完之后,配置好站点目录。把Bootstrap3直接解压到站点目录,而把jquery-1.11.1.js放到js目录,也就是与bootstrap.js同一目录,站点文件夹的结构大致如下:

2、以下是网页的全代码,下面一部分一部分进行说明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="css/bootstrap.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <title>图片轮播Carousel</title> </head> <body> <div> <div> <h1> 图片轮播Carousel </h1> </div> <div> <div id="carousel" data-ride="carousel" data-interval="1000"> <ol> <li data-target="#carousel-example-generic" data-slide-to="0"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <div role="listbox"> <div> <a href="images/img0.jpg"><img src="images/img0.jpg" alt="img0"></a> <div> <h3> img0 </h3> <p> 我是img0的图片说明 </p> </div> </div> <div> <a href="images/img10.jpg"><img src="images/img10.jpg" alt="img10"></a> <div> <h3> img10 </h3> <p> 我是img10的图片说明 </p> </div> </div> <div> <a href="images/img2.jpg"><img src="images/img2.jpg" alt="img2"></a> <div> <h3> img2 </h3> <p> 我是img2的图片说明 </p> </div> </div> </div> <a href="#carousel-example-generic" role="button" data-slide="prev"> <span></span> </a> <a href="#carousel-example-generic" role="button" data-slide="next"> <span></span> </a> </div> </div> </div> </body> </html>
(1)<head>部分
<head> <> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="css/bootstrap.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <title>图片轮播Carousel</title> </head>
(2)<body>部分
先声明一个容器container,这个容器能使网页的所有元素自动归于网页中央,之后在这个容器中编写元素。
首先编写页头,声明一个页头,之后其里面写入一段文本。
<div> <h1> 图片轮播Carousel </h1> </div>
之后定义一个未命名的图层div,主要是用来规范图片轮播组件用的。bootstrap的图片轮播组件大小不能对其里面的元素,加入width与height参数进行规定。这样图片轮播组件会失真。同时这个组件要居中,必须在div的style属性中使用margin-right: auto; margin-left: auto;来约束,额外加入align="center"是根本一点效果都没有。
最后是图片组件各部分的详细说明:
<div> <> <div id="carousel" data-ride="carousel" data-interval="1000"> <> <ol> <li data-target="#carousel-example-generic" data-slide-to="0"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <div role="listbox"> <> <div> <> <a href="images/img0.jpg"><img src="images/img0.jpg" alt="img0"></a> <div> <> <h3> img0 </h3> <p> 我是img0的图片说明 </p> </div> </div> <div> <a href="images/img10.jpg"><img src="images/img10.jpg" alt="img10"></a> <div> <h3> img10 </h3> <p> 我是img10的图片说明 </p> </div> </div> <div> <a href="images/img2.jpg"><img src="images/img2.jpg" alt="img2"></a> <div> <h3> img2 </h3> <p> 我是img2的图片说明 </p> </div> </div> </div> <> <a href="#carousel-example-generic" role="button" data-slide="prev"> <span></span> </a> <a href="#carousel-example-generic" role="button" data-slide="next"> <span></span> </a> </div> </div>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Bootstrap图片轮播组件Carousel使用方法详解】相关文章:
★ JavaScript中setMonth()方法的使用详解
★ JavaScript正则表达式中的ignoreCase属性使用详解
★ JavaScript中的toLocaleLowerCase()方法使用详解
★ Javascript中的getUTCHours()方法使用详解
