微信小程序 教程之wxapp 视图容器 view
摘要:相关文章:微信小程序教程之wxapp视图容器swiper微信小程序教程之wxapp视图容器scroll-view微信小程序教程之wxapp视...
相关文章:
微信小程序 教程之wxapp视图容器 swiper 微信小程序 教程之wxapp视图容器 scroll-view 微信小程序 教程之wxapp 视图容器 view
View
视图容器。
示例:
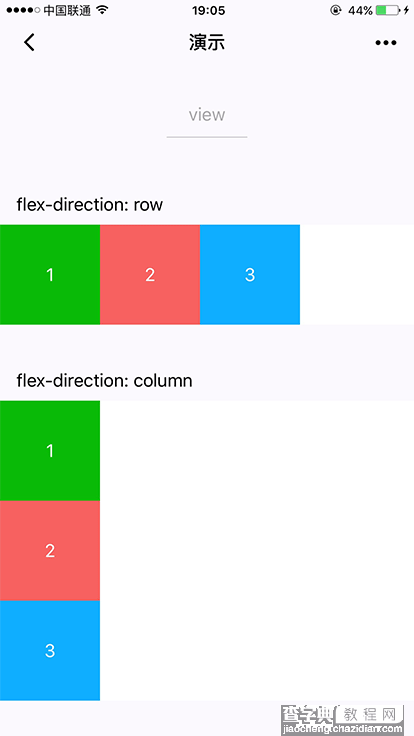
<view> <view>flex-direction: row</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view> <view> <view>flex-direction: column</view> <view> <view>1</view> <view>2</view> <view>3</view> </view> </view>

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 教程之wxapp 视图容器 view】相关文章:
★ document.all还是document.getElementsByName?
★ JQuery boxy插件在IE中边角图片不显示问题的解决
