jQuery.form.js是一个form插件,支持ajax表单提交和ajax文件上传。
最近在使用jquery.form.js提交包含文件的表单时,碰到了一个问题:当碰上网速较慢时,而我们又设置了timeout时,例如:
var options = { timeout: 3000 //限制请求的时间,当请求大于3秒后,跳出请求 }
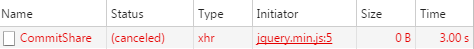
我们的页面会死在这里,贴上F12开发者工具返回的结果:

此时,我们并没有处理错误的回调函数,而百度出来的例子中也只有这两个回调函数:
beforeSubmit: showRequest, //提交前的回调函数 success: showResponse, //提交后的回调函数
所以,我去官网查看API,官网:http://malsup.com/jquery/form/#options-object,果然找到了处理错误的回调函数:
error Callback function to be invoked upon error.
所以我的options是这么写的:
var options = { beforeSubmit: showRequest, //提交前的回调函数 success: showResponse, //提交后的成功的回调函数 error:showError, //提交后的错误的回调函数 timeout: 3000 //限制请求的时间,当请求大于3秒后,跳出请求 }
回调函数是这么写的:
function showError(responseText, statusText){ if(statusText=='timeout'){ layer.msg("服务器繁忙,请稍后再试!", {icon: 5,time:1500}); return; } }
以上所述是小编给大家介绍的jQuery.form.js插件不能解决连接超时(timeout的原因分析及解决方法,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【jQuery.form.js插件不能解决连接超时(timeout)的原因分析及解决方法】相关文章:
★ jQuery插件pagewalkthrough实现引导页效果
