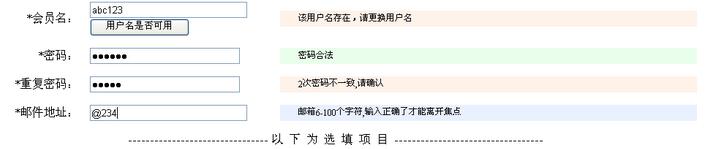
实际项目中比较常用的(JQuery+AJAX+MD5),属于即时验证,亮点是验证用户是否存在的那一项,具体内容如下

具体示例
registe.jsp
<span><%@ page pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>注册验证</title> <script type="text/javascript" src="md5.js"></script> <script type="text/javascript" src="jquery-1.3.2.min.js"></script> <link type="text/css" rel="stylesheet" href="validator.css"></link> <script src="formValidator.js" type="text/javascript" charset="UTF-8"></script> <script type="text/javascript"> $(document).ready(function(){ $.formValidator.initConfig({formid:"myform",onerror:function(msg){alert(msg)},onsuccess:function(){ $('#pwd').val(MD5($('#pwd').val())); return true; }}); $("#loginname").formValidator({onshow:"请输入用户名",onfocus:"用户名至少3个字符,最多10个字符",oncorrect:"该用户名可以注册"}).inputValidator({min:3,max:10,onerror:"你输入的用户名非法,请确认"}) .ajaxValidator({ type : "post", url : "account.do"+Math.random(), datatype : "text", success : function(data){ if(data==1){ return false; } else{ return true; } }, buttons: $("#lnbtn"), error: function(){alert("服务器没有返回数据,可能服务器忙,请重试");}, onerror : "该用户名存在,请更换用户名", oncorrect:"恭喜你,该用户名可用", onwait : "正在对用户名进行合法性校验,请稍候..." }); $("#pwd").formValidator({onshow:"请输入密码",onfocus:"密码不能为空",oncorrect:"密码合法"}).inputValidator({min:3,empty:{leftempty:false,rightempty:false,emptyerror:"密码两边不能有空符号"},onerror:"密码不能为空,请确认"}); $("#confirm_pwd").formValidator({onshow:"请输入重复密码",onfocus:"两次密码必须一致哦",oncorrect:"密码一致"}).inputValidator({min:1,empty:{leftempty:false,rightempty:false,emptyerror:"重复密码两边不能有空符号"},onerror:"重复密码不能为空,请确认"}).compareValidator({desid:"pwd",operateor:"=",onerror:"2次密码不一致,请确认"}); $("#email").formValidator({onshow:"请输入邮箱",onfocus:"邮箱6-100个字符,输入正确了才能离开焦点",oncorrect:"恭喜你,你输对了",defaultvalue:"@"}).inputValidator({min:6,max:100,onerror:"你输入的邮箱长度非法,请确认"}).regexValidator({regexp:"^([w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([w-]+.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(]"你输入的邮箱格式不正确"}); }); function submitForm(){ var pwd = document.getElementById('pwd'); pwd.value = MD5(pwd.value); return true; } </script> </head> <body> <> <> <> <> <div id="content"> <> <div> <div>注册新会员</div> <div> <form id="myform" action="account.do" method="post"> <table width="100%" border="0" cellspacing="5" cellpadding="5"> <tr> <td width="23%" align="right"><span>*</span>会员名:</td> <td width="19%"> <input name="loginname" type="text" id="loginname" tabindex="1" size="30" maxlength="20" /> <input type="button" value="用户名是否可用" id="lnbtn"/> </td> <td width="58%"><div id="loginnameTip"></div></td> </tr> <tr> <td align="right"><span>*</span>密码:</td> <td><input name="pwd" type="password" id="pwd" tabindex="2" size="30" maxlength="20" /></td> <td><div id="pwdTip"></div></td> </tr> <tr> <td align="right"><span>*</span>重复密码:</td> <td><input name="confirm_pwd" type="password" id="confirm_pwd" tabindex="3" size="30" maxlength="20" /></td> <td><div id="confirm_pwdTip"></div></td> </tr> <tr> <td align="right"><span>*</span>邮件地址:</td> <td><input id="email" tabindex="4" name="email" size="30" type="text" /></td> <td><div id="emailTip"></div></td> </tr> <tr> <td colspan="3" align="right"><div align="center">-------------------------------- 以 下 为 选 填 项 目 ----------------------------------</div></td> </tr> <tr> <td align="right">真实姓名:</td> <td><input id="username" name="username" tabindex="5" size="30" type="text" /> </td> <td><div id="usernameTip"></div></td> </tr> <tr> <td align="right">联系电话:</td> <td><input id="phone" name="phone" tabindex="6" size="30" type="text" /> </td> <td><div id="phoneTip"></div></td> </tr> <tr> <td align="right">手机号码:</td> <td><input id="mobile" name="mobile" tabindex="7" size="30" type="text" /> </td> <td><div id="mobileTip"></div></td> </tr> <tr> <td align="right">通讯地址:</td> <td><input id="address" name="address" tabindex="9" size="35" type="text" /> </td> <td><div id="addressTip"></div></td> </tr> <tr> <td align="right">邮政编码:</td> <td><input id="zipCode" name="zipCode" tabindex="10" size="30" type="text" /> </td> <td><div id="zipCodeTip"></div></td> </tr> <tr> <td align="right"></td> <td colspan="2"><input type="submit" tabindex="11" value="提交注册"/></td> </tr> </table> </form> </div> </div> <> </div> <> <div></div> </body> </html></span>
AccountServlet.java
<span>package com.validator.test; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class AccountServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String loginname=request.getParameter("loginname"); PrintWriter out = response.getWriter(); if(loginname.equals("abc123")){ out.println("1"); }else{ out.println("0"); } out.flush(); } }</span>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【jQuery ajax MD5实现用户注册即时验证功能】相关文章:
★ jQuery实现控制文字内容溢出用省略号(…)表示的方法
★ js设置document.domain实现跨域的注意点分析
