前言
在最近的项目中有个需求是要生成带参的二维码,考虑过用JAVA后台生成返回前端展示,后面了解到用jquery的qrcode.js插件可以很好现实,下面话不多说,直接上实现的过程。
引入js:
require.config({ baseUrl : "/", paths: { jquery:'plugin/jquery/jquery-3.1.0.min', qrcode:'plugin/qrcode/qrcode' } }); require( [ 'jquery', 'qrcode' ], function($){ xxxx.. } )
待渲染的dom:
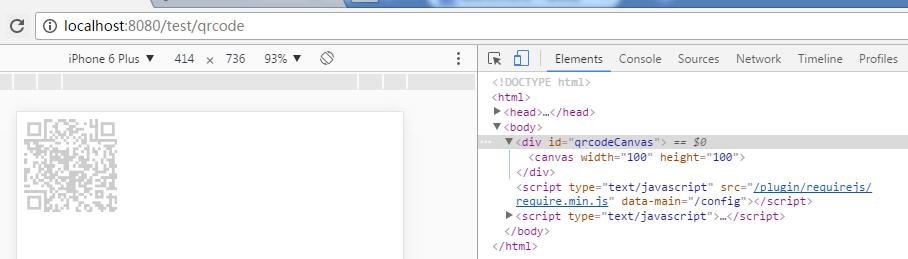
<div id="qrcodeCanvas"></div>
初始化二维码:
$('#qrcodeCanvas').qrcode({ text: "http://h5.sztoda.cn/base/login", background: "#CCC",//背景 foreground: "#FFF",//前景 width: 100,//宽 height: 100,//高 });
值得注意的是,“text”如果是链接且需要自动跳转,只需带上http://开头即可
效果图:

好了,以上就是利用Javascript生成带参数二维码的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
【Javascript生成带参数的二维码示例】相关文章:
★ Javascript生成全局唯一标识符(GUID,UUID)的方法
★ Javascript递归打印Document层次关系实例分析
