输入框组默认是div.input-group
已知可在input表单元素前后加入两类元素【分别是文本和按钮】如下所示:
div.input-group-addon{文字或符号}
input.form-control
div.input-group-btn
其中按钮还可嵌套下拉菜单(包括分裂式下拉菜单)
一、基本用法如下:
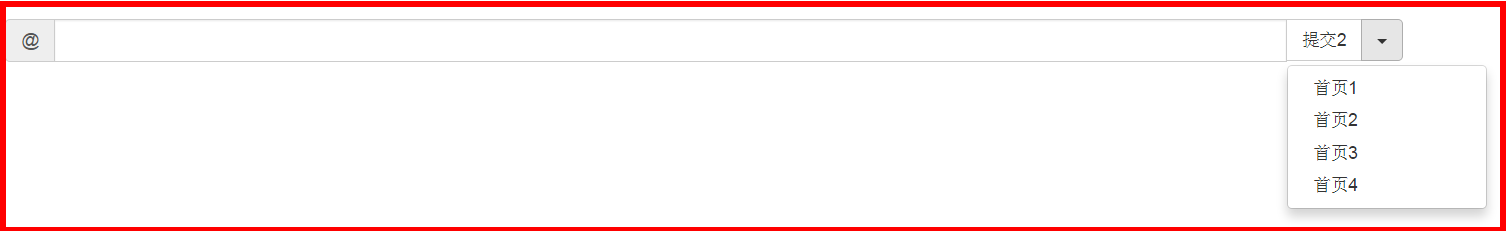
<div> <span>@</span> <input type="text"> <div> <button> 提交2 </button> <button data-toggle="dropdown"><span></span></button> <ul> <li><a href="">首页1</a></li> <li><a href="">首页2</a></li> <li><a href="">首页3</a></li> <li><a href="">首页4</a></li> </ul> </div> </div>
效果如下:

二、将按钮嵌套的下拉菜单改为下拉列表,并调整样式:
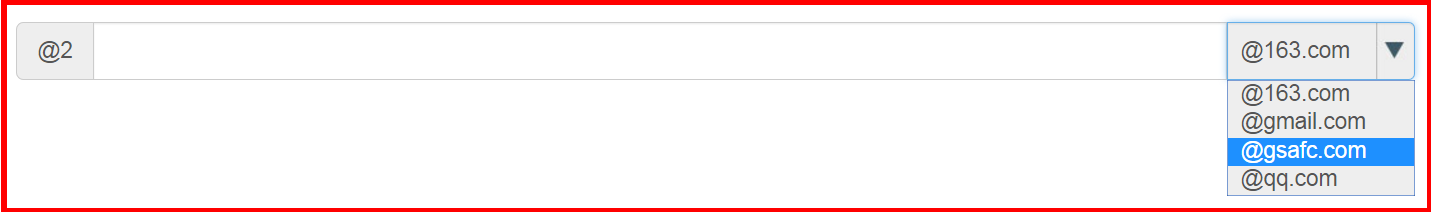
<div> <span>@2</span> <input type="text"> <div> <select name="" id="idsel"> <option value="">@163.com</option> <option value="">@gmail.com</option> <option value="">@gsafc.com</option> <option value="">@qq.com</option> </select> </div> </div>
效果如下:

其中,背景图片arrow.jpg如下:

这样就可实现下拉菜单选择邮箱后缀的效果
以上所述是小编给大家介绍的bootstrap下拉列表与输入框组结合的样式调整,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【bootstrap下拉列表与输入框组结合的样式调整】相关文章:
★ Javascript通过overflow控制列表闭合与展开的方法
★ 列表内容的选择
