
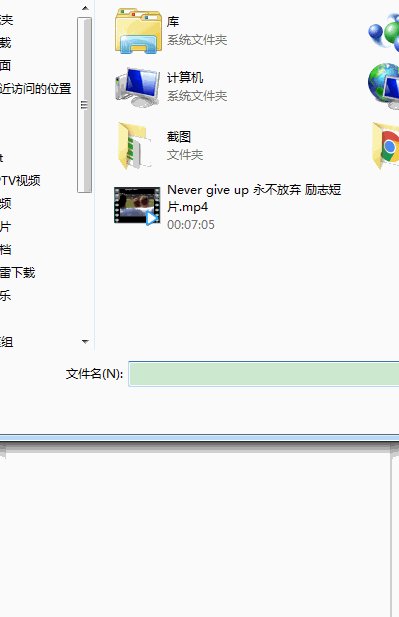
电脑端不能测试拍摄功能只能测试选择视频功能,好像只支持mp4格式,值得注意的是成功之后返回的临时文件路径是个列表tempFilePaths而不是tempFilePath文档写的有点问题。
主要属性:
wx.chooseVideo(object)

成功之后返回参数

wxml
<button type="primary" bindtap="listenerBtnOpenVideo">打开视频</button> <> <video src="{{videoSource}}" hidden="{{videoHidden}}"/>
js
Page({ data:{ // text:"这是一个页面" videoSource: '', videoHidden: true }, listenerBtnOpenVideo: function() { var that = this; wx.chooseVideo({ //相机和相册 sourceType: ['album', 'camera'], //录制视频最大时长 maxDuration: 60, //摄像头 camera: ['front', 'back'], //这里返回的是tempFilePaths并不是tempFilePath success: function(res){ console.log(res.tempFilePaths[0]) that.setData({ videoSource: res.tempFilePaths[0], videoHidden: false }) }, fail: function(e) { console.log(e) } }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【微信小程序 Video API实例详解】相关文章:
★ JavaScript中的this,call,apply使用及区别详解
