微信小程序 navigator 组件实例详解
摘要:navigator跳转分为两个状态一种是关闭当前页面一种是不关闭当前页面。用redirect属性指定。主要属性:wxml点击跳转不关闭当前页...

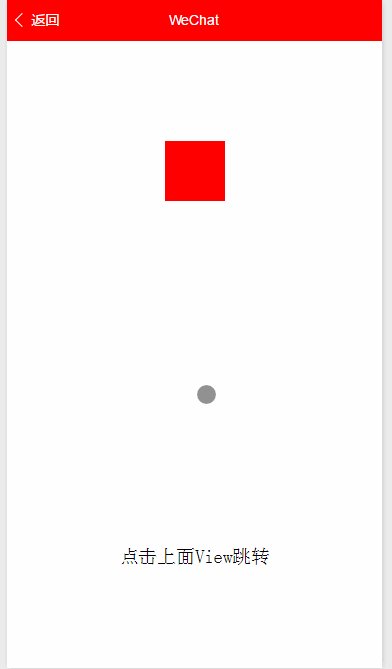
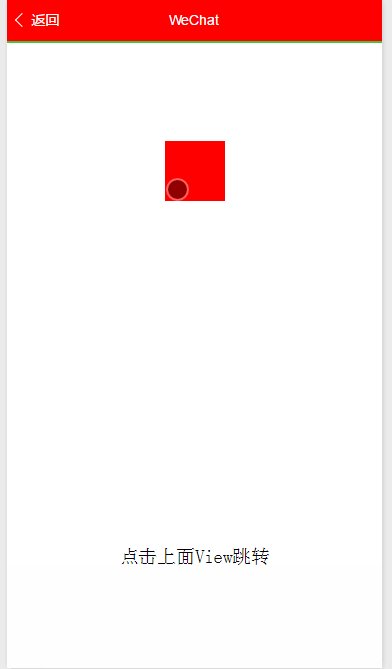
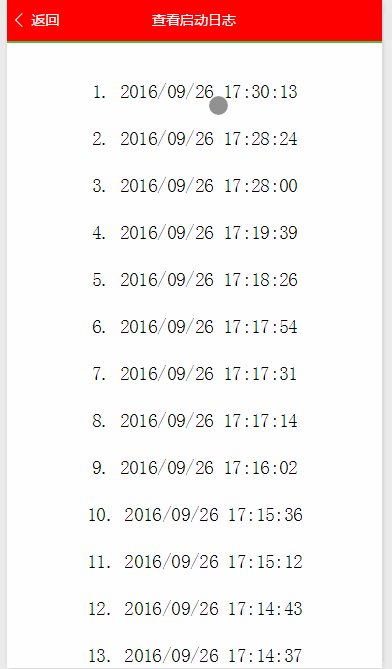
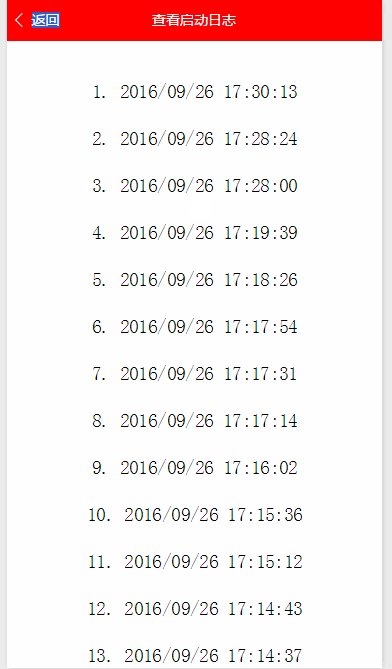
navigator跳转分为两个状态一种是关闭当前页面一种是不关闭当前页面。用redirect属性指定。
主要属性:

wxml
<navigator url="../index/index">点击跳转不关闭当前页面</navigator> <navigator url="../logs/logs" redirect="true" >点击跳转关闭当前页面</navigator>
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序 navigator 组件实例详解】相关文章:
★ 微信浏览器内置JavaScript对象WeixinJSBridge使用实例
★ JavaScript中String.match()方法的使用详解
★ JavaScript中Math.SQRT2属性的使用详解
上一篇:
微信小程序 loading 组件实例详解
下一篇:
微信小程序 audio 组件实例详解
