
loading通常使用在请求网络数据时的一种方式,通过hidden属性设置显示与否
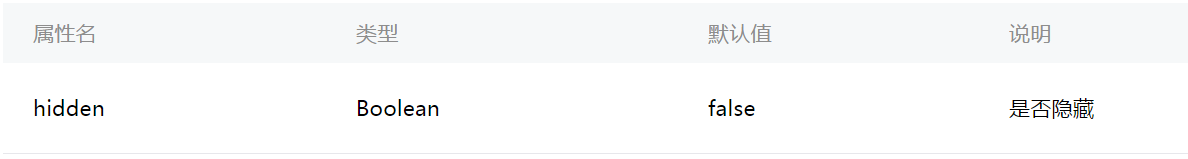
主要属性:

wxml
<> <button type="primary" bindtap="listenerButton">显示loading</button> <> <loading hidden="{{hiddenLoading}}">正在加载</loading>
js
Page({ data:{ // text:"这是一个页面" hiddenLoading: true }, /** * 监听button点击事件 */ listenerButton:function(){ this.setData({ hiddenLoading: !this.data.hiddenLoading }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序 loading 组件实例详解】相关文章:
★ JavaScript使用addEventListener添加事件监听用法实例
