
modal弹出框常用在提示一些信息比如:退出应用,清楚缓存,修改资料提交时一些提示等等。
常用属性:

wxml
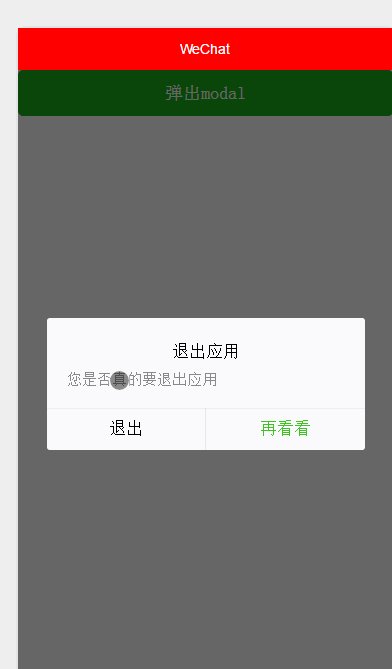
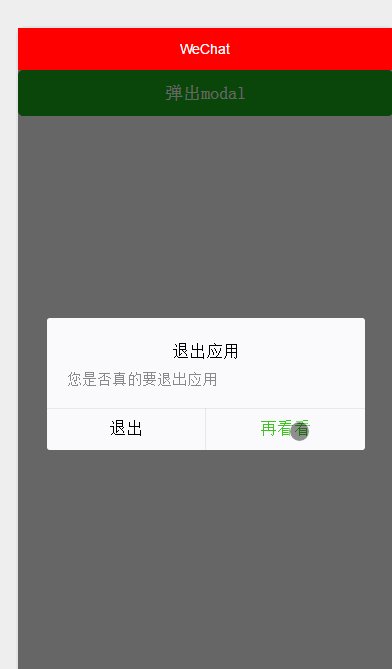
<> <button bindtap="listenerButton" type="primary">弹出modal</button> <> <modal title="退出应用" hidden="{{hiddenModal}}" confirm-text="再看看" cancel-text="退出" bindconfirm="listenerConfirm" bindcancel="listenerCancel" > 您是否真的要退出应用 </modal>
js
Page({ data:{ // text:"这是一个页面" hiddenModal: true }, listenerButton:function() { this.setData({ hiddenModal: !this.data.hiddenModal }) }, listenerConfirm:function() { this.setData({ hiddenModal: true }) }, listenerCancel:function() { this.setData({ hiddenModal: true }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序 modal组件详细介绍】相关文章:
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
