
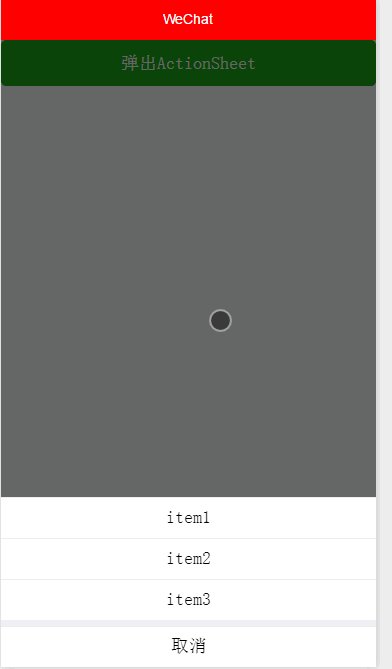
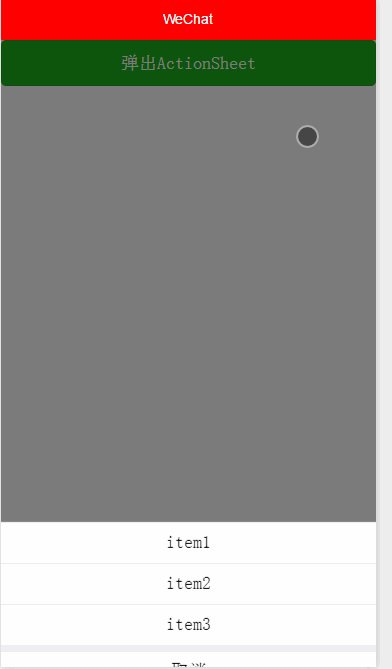
action-sheet组件是从底部弹出可选菜单项,估计也是借鉴IOS的设计添加的,action-sheet有两个子组件, action-sheet-item为每个选项,action-sheet-cancel取消选项,与action-sheet-item中间会有间隔,并且点击会触发action-sheet监听事件
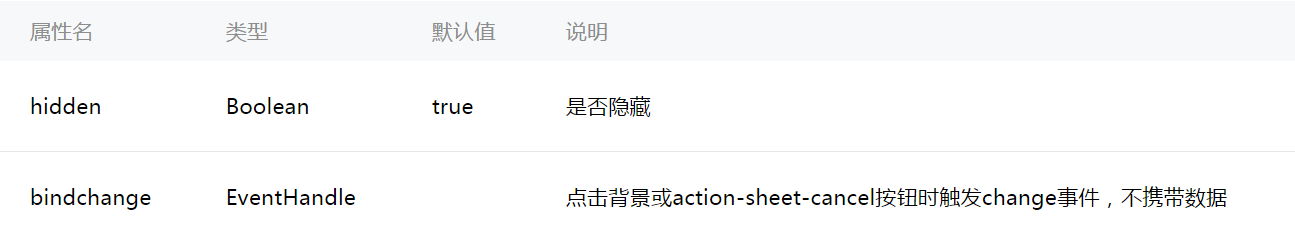
主要属性:

wxml
<> <button type="primary" bindtap="listenerButton">弹出ActionSheet</button> <> <action-sheet hidden="{{actionSheetHidden}}" bindchange="listenerActionSheet" > <block wx:for-items="{{actionSheetItems}}" > <action-sheet-item >{{item}}</action-sheet-item> </block> <> <action-sheet-cancel>取消</action-sheet-cancel> </action-sheet>
js
Page({ data:{ // text:"这是一个页面" actionSheetHidden: true, actionSheetItems: ['item1', 'item2', 'item3'] }, listenerButton: function() { this.setData({ //取反 actionSheetHidden: !this.data.actionSheetHidden }); }, listenerActionSheet:function() { this.setData({ actionSheetHidden: !this.data.actionSheetHidden }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序(二十二)action-sheet组件详细介绍】相关文章:
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
