
switch开关组件使用主要属性:

wxml
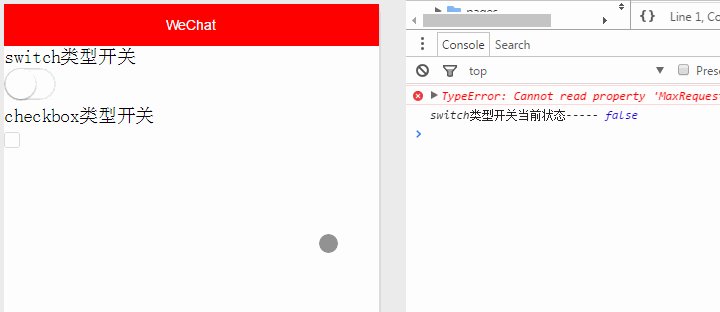
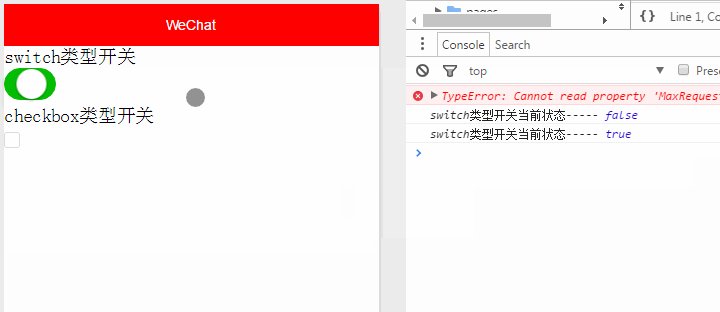
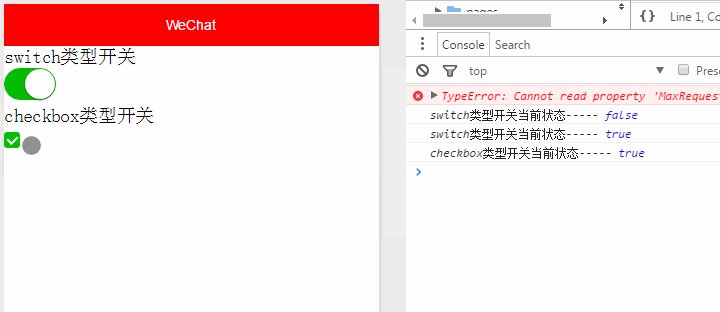
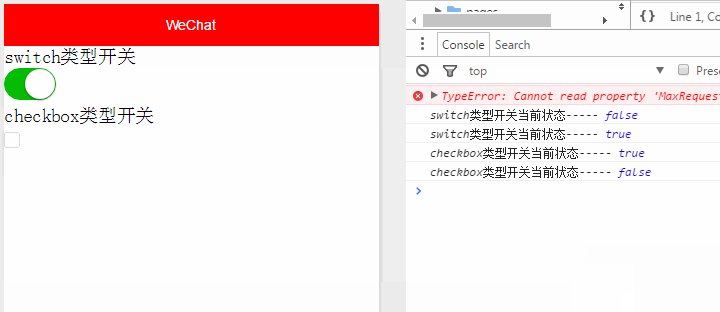
<> <view>switch类型开关</view> <switch type="switch" checked="true" bindchange="listenerSwitch"/> <> <view>checkbox类型开关</view> <switch type="checkbox" bindchange="listenerCheckboxSwitch" />
js
Page({ data:{ // text:"这是一个页面" }, /** * switch开关监听 */ listenerSwitch: function(e) { console.log('switch类型开关当前状态-----', e.detail.value); }, /** * checkbox类型开关监听 */ listenerCheckboxSwitch: function(e) { console.log('checkbox类型开关当前状态-----', e.detail.value) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序(二十一)switch组件详细介绍】相关文章:
★ JS面向对象(3)之Object类,静态属性,闭包,私有属性, call和apply的使用,继承的三种实现方法
★ Javascript中的getUTCHours()方法使用详解
★ 自动关闭的层
★ JavaScript正则表达式中的global属性的使用
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
★ 制作特殊字的脚本
