
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样.
view这个组件就是一个视图组件使用起来非常简单。
主要属性:
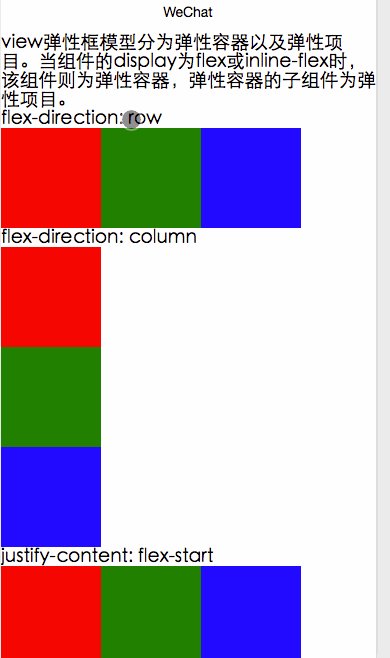
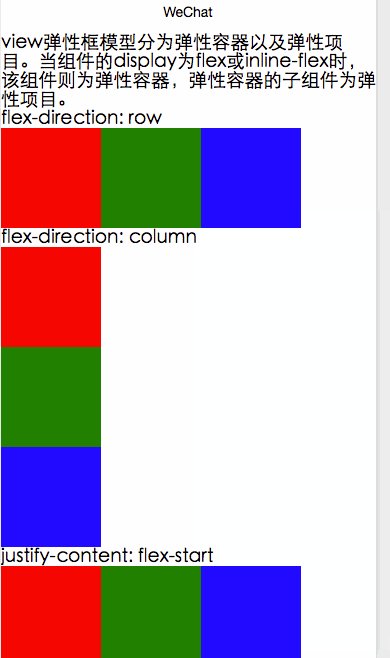
flex-direction: 主要两个特性”row”横向排列”column”纵向排列
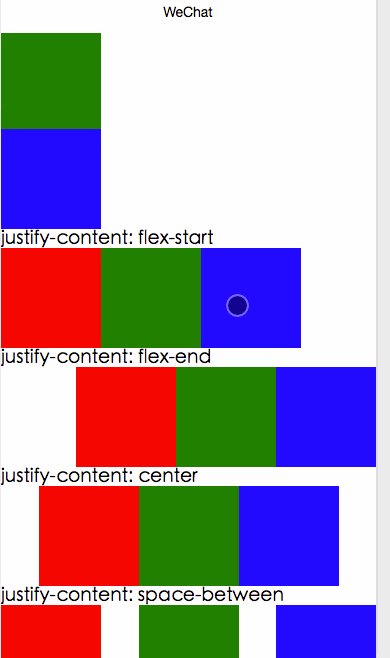
justify-content 主轴的对齐方式(如果flex-direction为row则主轴就是水平方向)
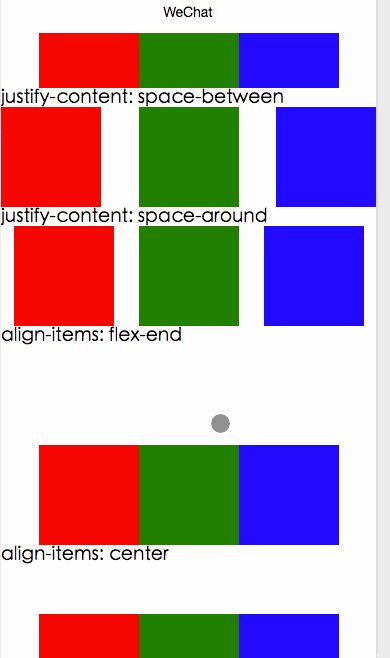
可选属性 (‘flex-start', ‘flex-end', ‘center', ‘space-between', ‘space-around')
align-items 侧轴对齐方式如果flex-direction为row则侧轴就是垂直方向)
可选属性 (‘flex-start', ‘flex-end', ‘center')
wxml
<view> <view> <text>view</text> <text>弹性框模型分为弹性容器以及弹性项目。当组件的display为flex或inline-flex时,该组件则为弹性容器,弹性容器的子组件为弹性项目。</text> </view> <view> <view> <view>flex-direction: row</view> <view> <view></view> <view></view> <view></view> </view> </view> <view> <view>flex-direction: column</view> <view> <view></view> <view></view> <view></view> </view> </view> <view> <view>justify-content: flex-start</view> <view> <view></view> <view></view> <view></view> </view> </view> <view> <view>justify-content: flex-end</view> <view> <view></view> <view></view> <view></view> </view> </view> <view> <view>justify-content: center</view> <view> <view></view> <view></view> <view></view> </view> </view> <view> <view>justify-content: space-between</view> <view> <view></view> <view></view> <view></view> </view> </view> <view> <view>justify-content: space-around</view> <view> <view></view> <view></view> <view></view> </view> </view> <view> <view>align-items: flex-end</view> <view> <view></view> <view></view> <view></view> </view> </view> <view> <view>align-items: center</view> <view> <view></view> <view></view> <view></view> </view> </view> <view> <view>align-items: center</view> <view> <view></view> <view></view> <view></view> </view> </view> </view> </view>
wxss
.flex-wrp{ height: 100px; display:flex; background-color: #FFFFFF; } .flex-item{ width: 100px; height: 100px; }
相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序 (八)View组件详细介绍】相关文章:
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
★ JavaSacript中charCodeAt()方法的使用详解
