微信小程序(四)应用生命周期详解
摘要:App()函数用来注册一个小程序,注意必须在app.js中注册,且不能注册多个。使用方式也跟Android中的Application中初始化...

App() 函数用来注册一个小程序,注意必须在 app.js 中注册,且不能注册多个。
使用方式也跟Android中的Application中初始化一些全局信息以供使用。
方法:

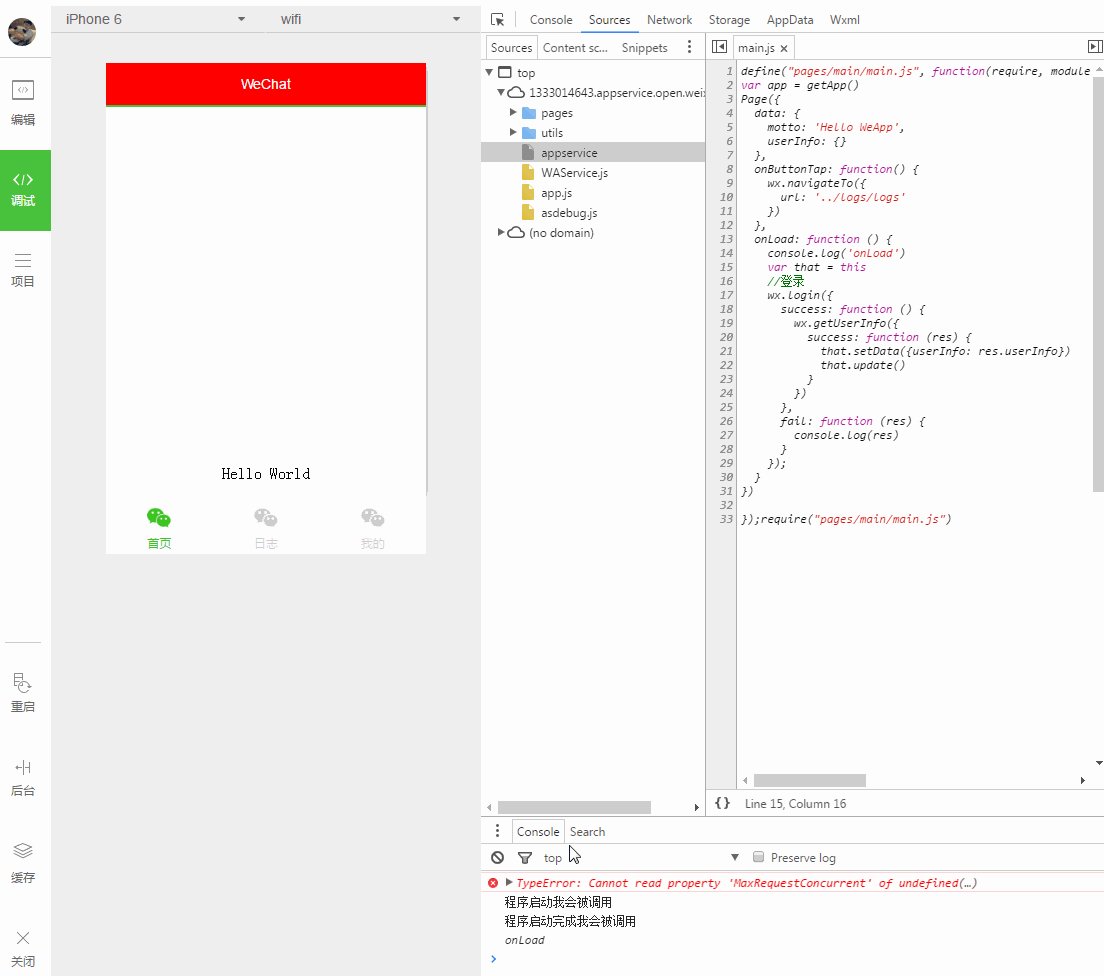
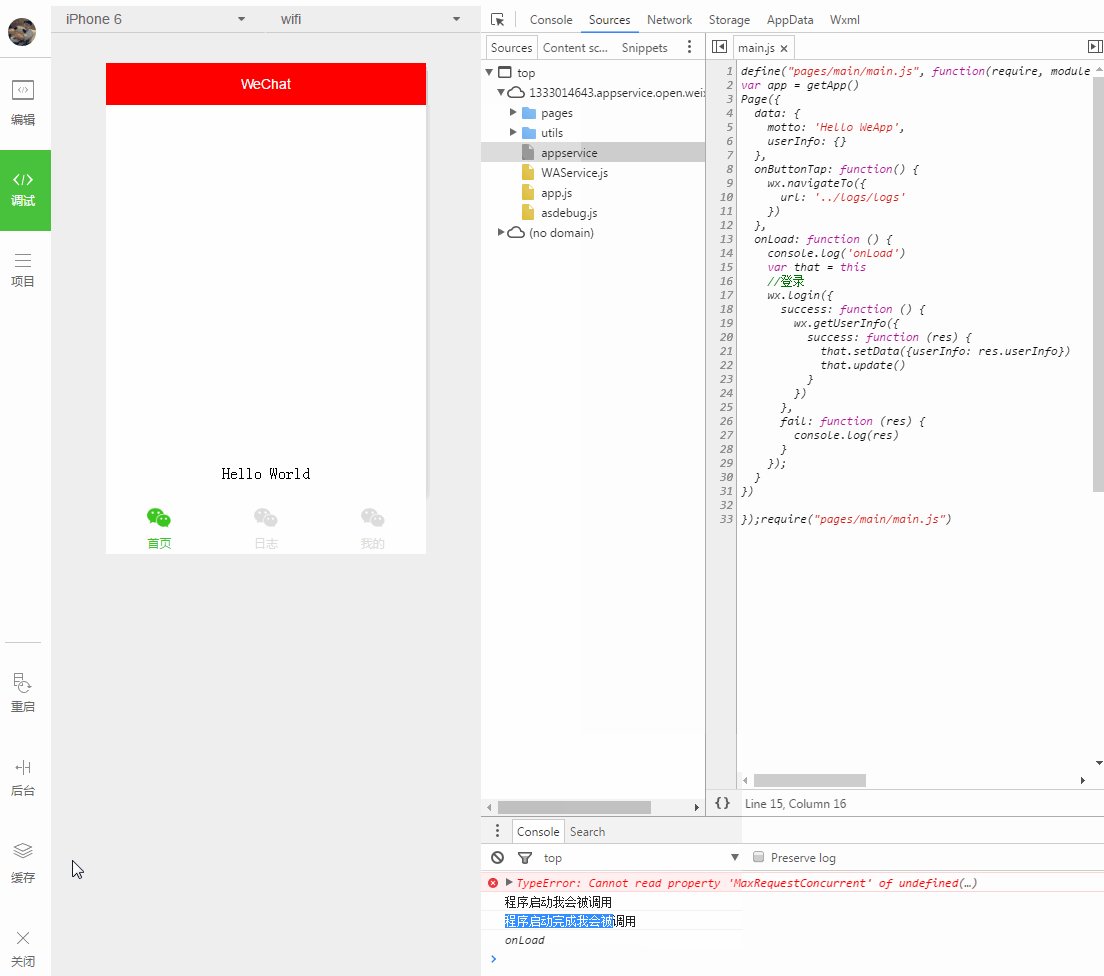
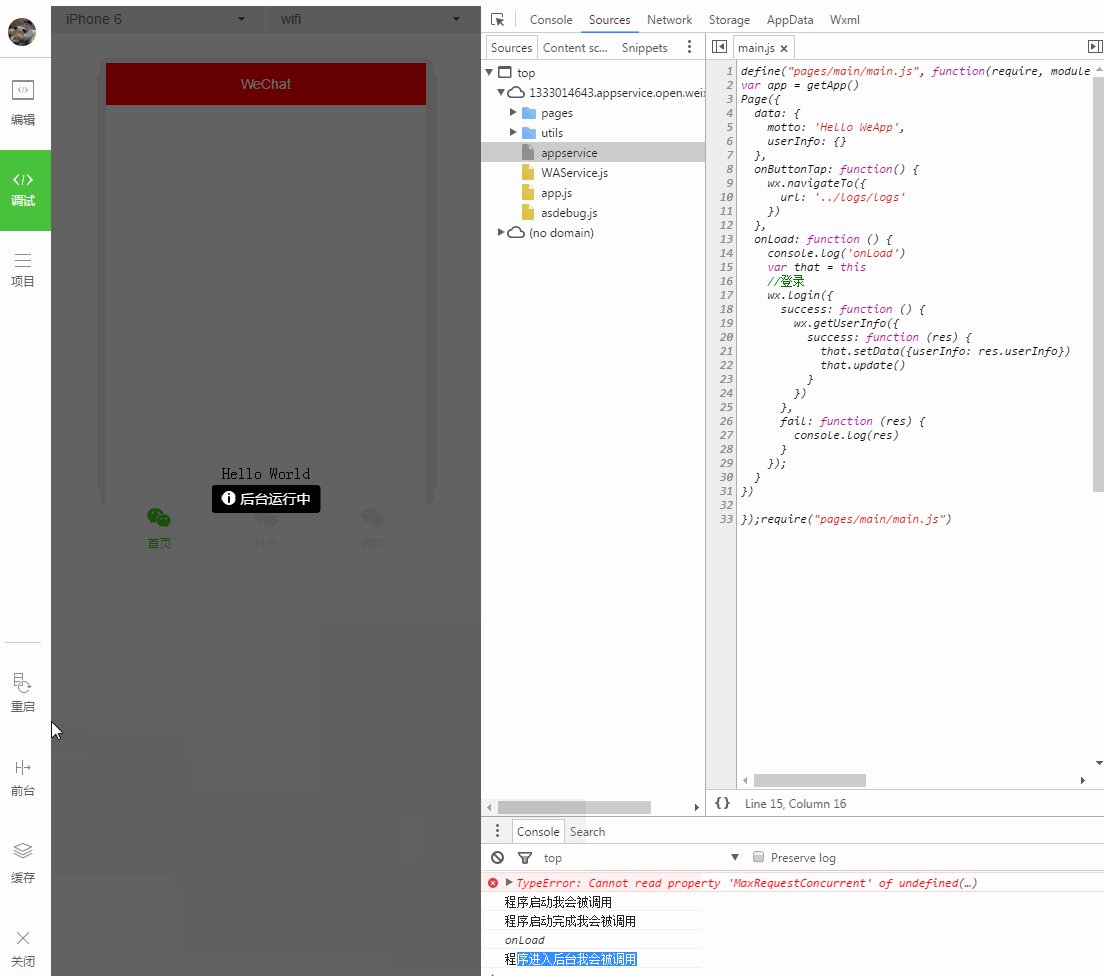
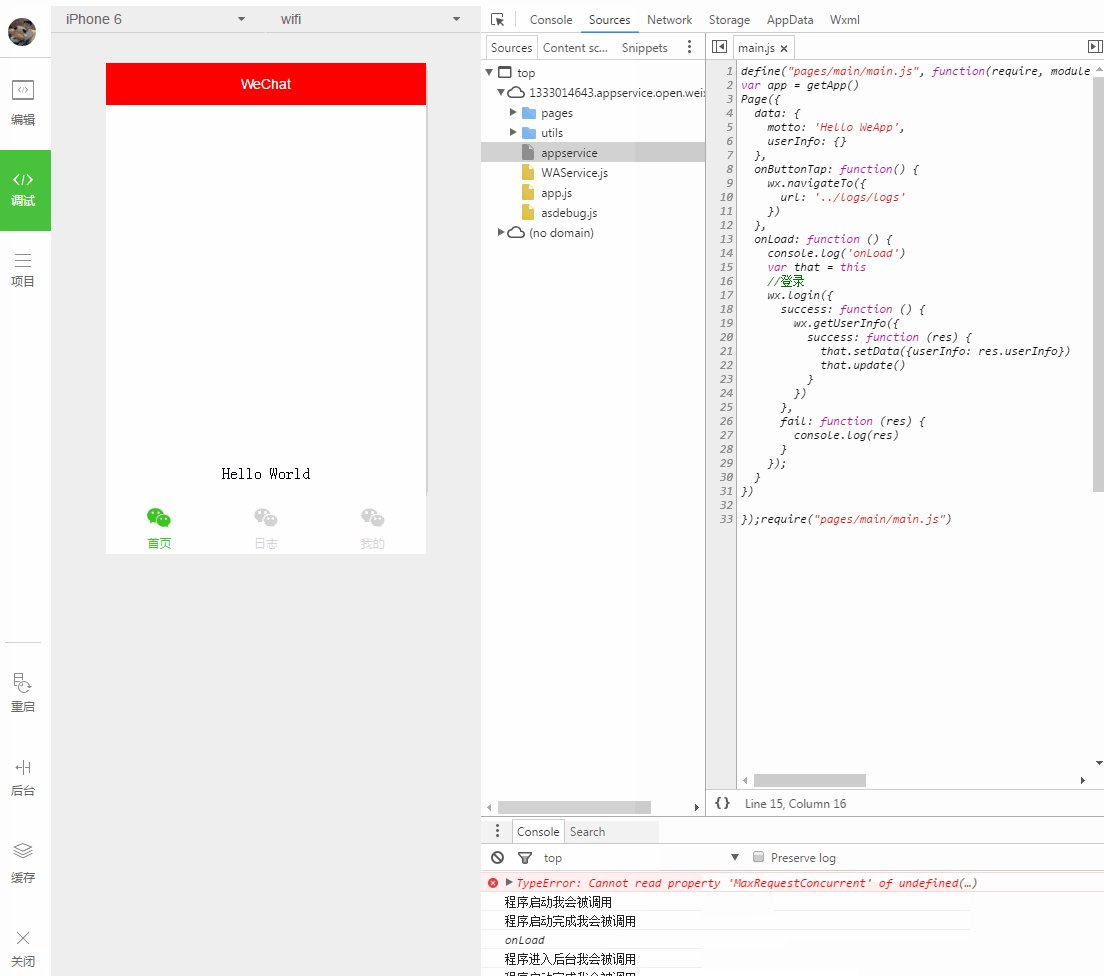
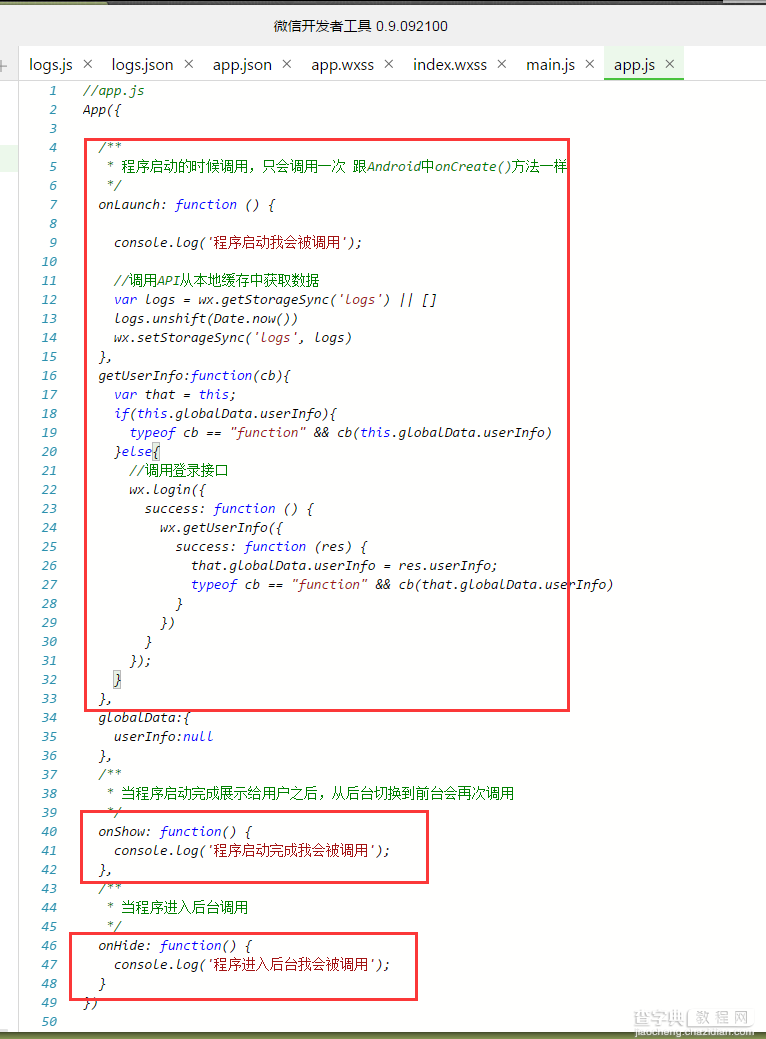
应用生命周期代码:

相关文章:
hello WeApp icon组件
Window text组件switch组件
tabBar底部导航 progress组件action-sheet
应用生命周期button组件 modal组件
页面生命周期checkbox组件toast组件
模块化详form组件详 loading 组件
数据绑定input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件video组件
swiper组件 slider组件 Image组件
【微信小程序(四)应用生命周期详解】相关文章:
★ javascript实现在网页任意处点左键弹出隐藏菜单的方法
