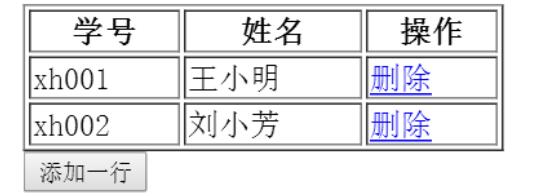
效果图:

任务:
1. 鼠标移到不同行上时背景色改为色值为 #f2f2f2,移开鼠标时则恢复为原背景色 #fff
var tr=document.getElementsByTagName("tr"); for(var i= 0;i<tr.length;i++) { bgcChange(tr[i]); } // 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。 function bgcChange(obj) { obj.onmouseover=function(){ obj.style.backgroundColor="#f2f2f2"; } obj.onmouseout=function(){ obj.style.backgroundColor="#fff"; } }
2. 点击添加按钮,能动态在最后添加一行
var num=2; function add(){ num++; var tr=document.createElement("tr"); var xh=document.createElement("td"); var xm=document.createElement("td"); xh.innerHTML="xh00"+num; xm.innerHTML="第"+num+"位学生"; var del=document.createElement("td"); del.innerHTML="<a href='javascript:;' onclick='del(this)' >删除</a>"; var tab=document.getElementById("table"); tab.appendChild(tr); tr.appendChild(xh); tr.appendChild(xm); tr.appendChild(del); var tr = document.getElementsByTagName("tr"); for(var i= 0;i<tr.length;i++) { bgcChange(tr[i]); } }
3. 点击删除按钮,则删除当前行
function del(obj) { var tr=obj.parentNode.parentNode; tr.parentNode.removeChild(tr); }
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【简单的js表格操作】相关文章:
