mxml页面:
<"1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%" xmlns:code="http://code.google.com/p/flex-iframe/" creationComplete="initApp()"> <fx:Declarations> <> </fx:Declarations> <fx:Script> <![CDATA[ import flash.external.*; //引入ExternalInterface public function initApp():void { ExternalInterface.addCallback("myJsFunction",myAsFuncn); button.addEventListener(MouseEvent.CLICK,buttonClick); } public function myAsFuncn(js:String):String { return "js:"+js+"访问了as:"+asInput.text; } private function buttonClick(event:MouseEvent):void { trace(asInput.text); label.text = "as 调用 js ..."; var result:String = callJS(asInput.text); label.text = "返回值:" + result; } private function callJS(arg:String):String { return ExternalInterface.call("jsMethod",arg); } private function asMethod(arg:String):String { label.text = arg; return "js 调用了 as 成功!"; } ]]> </fx:Script> <s:VGroup width="100%" height="100%"> <s:VGroup width="100%"> <mx:Button x="169.5" y="162" label="点击" fontSize="14" id="button"/> <mx:TextInput id="asInput" x="122" y="76"/> <s:Label id="label"/> </s:VGroup> </s:VGroup> <code:IFrame source="MyHtml.html" width="500" height="500"/> </s:Application>
html页面:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>MyHtml.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <> <script language="JavaScript"> function callAs( ) { var myFlexfun=document.getElementById("myFlexFun"); var result=myFlexfun.myJsFunction(jsinput.value); alert(result); mess.value=result; } function jsMethod(arg) { alert("as 调用 js 成功,参数为:" + arg); return ("as 调用 js 成功!"); } </script> </head> <body> <table> <tr> <td> <object id= "myFlexFun" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="400" height="300"> <param name="movie" value="test.swf" /> <param name="quality" value="high" /> <embed src="test.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="400" height="300"></embed> </object> </td> </tr> <tr> <td> <input type="input" id="jsinput"/> <input type="button" value="点我看效果"/> <input type="input" id="mess"/> </td> </tr> </table> </body> </html>

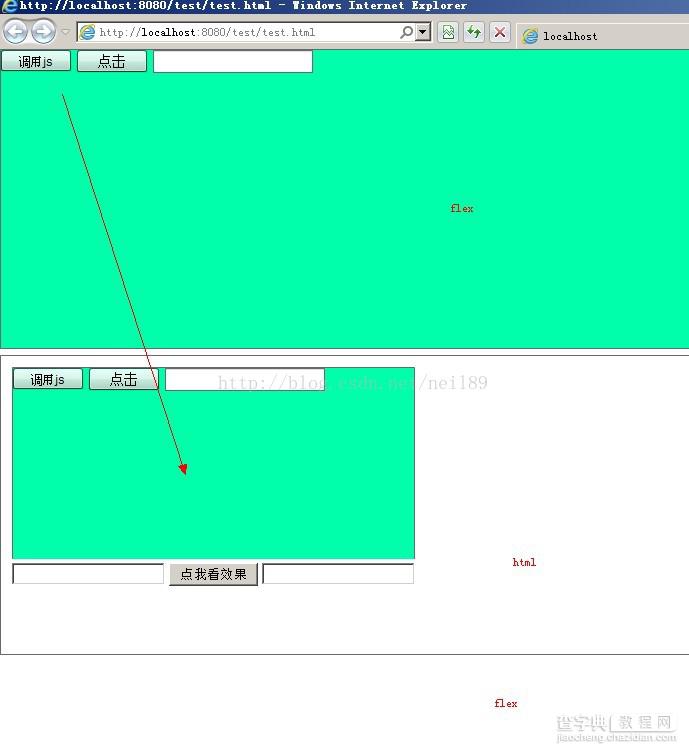
如果试过以上的方法,会发现在被嵌入的Html见面中又嵌入了一个父级的swf文件,如下

这种情况显然不是我想要的结果。于是修改下代码,如下:
mxml页面
<"1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%" xmlns:code="http://code.google.com/p/flex-iframe/" creationComplete="initApp()"> <fx:Declarations> <> </fx:Declarations> <fx:Script> <![CDATA[ import flash.external.*; import mx.controls.Alert; import mx.rpc.events.ResultEvent; //引入ExternalInterface public function initApp():void { ExternalInterface.addCallback("sayCallBack",callBack); } public function callBack(str:String):String{ return "Hello "+str; } protected function button1_clickHandler(event:MouseEvent):void { ExternalInterface.call('sayHelloWorld',' Jim'); var array:Array = new Array(); array.push("a", "b","c","d","e"); myIFrame.callIFrameFunction('jsMethod',array,function(str:String):void{ label.text=str; }); } public static function str():String{ return "aaa"; } ]]> </fx:Script> <s:VGroup width="100%" height="100%"> <s:BorderContainer width="100%" height="300" backgroundColor="#00ffaa"> <s:HGroup width="100%"> <s:Button label="调用js" click="button1_clickHandler(event)"/> <mx:Button x="169.5" y="162" label="点击" fontSize="14" id="button"/> <mx:TextInput id="asInput" x="122" y="76"/> <s:Label id="label"/> </s:HGroup> </s:BorderContainer> <s:BorderContainer width="100%" height="300"> <code:IFrame id="myIFrame" source="com/MyHtml.html" width="100%" height="100%"/> </s:BorderContainer> </s:VGroup> </s:Application>
html页面:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>MyHtml.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <> <script language="JavaScript"> function callAs( ) { var ifrm =window.parent.xiSwfUrlStr; if (ifrm) { alert(ifrm); }else{ alert('false'); } } function jsMethod(arr) { alert("as 调用 js 成功,参数为:"+arr[4]); return ("as 调用 js 成功!"); } function callA(){ var str=window.parent.document.getElementById("test").sayCallBack("Bill"); if (str) { alert(str); mess.value=str; }else{ alert('false'); } } </script> </head> <body> <table> <tr> <td > <object id= "myFlexFun" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="100%" height="100%"> <param name="movie" value="../test.swf" /> <param name="quality" value="high" /> </object> </td> </tr> <tr> <td> <input type="input" id="jsinput"/> <input type="button" value="点我看效果"/> <input type="input" id="mess"/> </td> </tr> </table> </body> </html>
这样,html的js脚本就可以直接调用as脚本,而不需要再次嵌入swf文件。
以上所述是小编给大家介绍的Actionscript与javascript交互实例程序(修改),希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【Actionscript与javascript交互实例程序(修改)】相关文章:
★ javascript带回调函数的异步脚本载入方法实例分析
★ javascript实现点击商品列表checkbox实时统计金额的方法
★ javascript删除元素节点removeChild()用法实例
