本文实例讲述了jQuery图片前后对比插件beforeAfter用法。分享给大家供大家参考,具体如下:
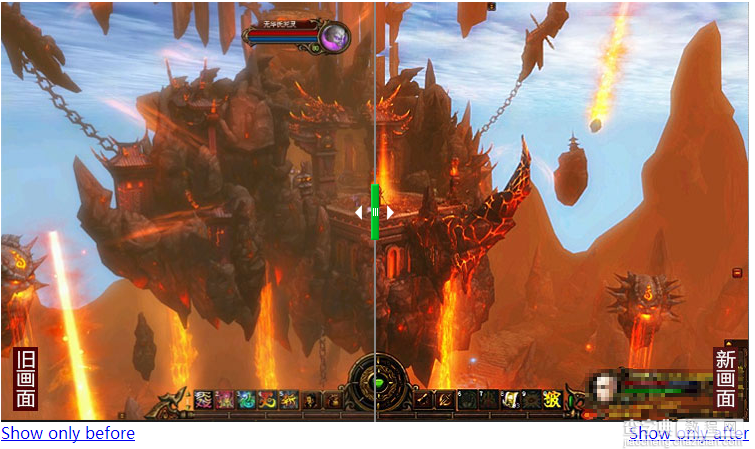
今天分享一款 jquery 插件——图片前后对比(beforeAfter),效果如下:

使用方法:
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="utf-8"/> <title>图片前后对比</title> </head> <body> <div> <img src="images/before.jpg" alt="before" height="420" width="748"/> <img src="images/after.jpg" alt="after" height="420" width="748"/> </div> </body> </html> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.13.custom.min.js"></script> <script type="text/javascript" src="js/jquery.beforeafter-1.4.js"></script> <script type="text/javascript"> $(function(){ $('.beforeafter').beforeAfter({ imagePath: 'images/' }); }); </script>
参数说明(部分):
showFullLinks:是否显示下面的链接,点击链接,将自动显示完整的前或后的图片,默认值:true
imagePath:导航图片的路径(绝对路径或相对路径),导航图片指的是中间绿色条以及左右三角,默认值:/js/beforeAfter/
beforeLinkText:设置前图片下面链接的文字,默认值:Show only before
afterLinkText:设置后图片下面链接的文字,默认值:Show only after
注意:
前后两张图片大小必须一致。
完整实例代码点击此处本站下载。
官网地址:
http://www.catchmyfame.com/catchmyfame-jquery-plugins/jquery-beforeafter-plugin/
希望本文所述对大家jQuery程序设计有所帮助。
【jQuery图片前后对比插件beforeAfter用法示例【附demo源码下载】】相关文章:
★ 简介JavaScript中用于处理正切的Math.tan()方法
★ jQuery插件bgStretcher.js实现全屏背景特效
