下载地址:http://v3.bootcss.com/getting-started/#download

HTML模板:
<!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <> <link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <> <> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <> <script src="https://code.jquery.com/jquery.js"></script> <> <script src="js/bootstrap.min.js"></script> </body> </html>
在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
Bootstrap CDN推荐
百度的静态资源库的 CDN 服务,引入代码如下:
<><link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
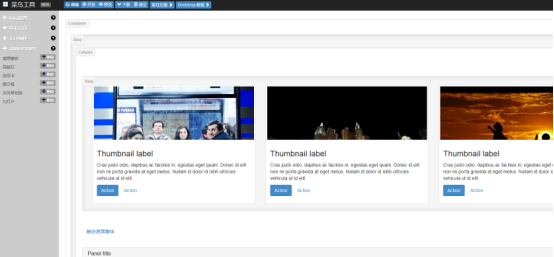
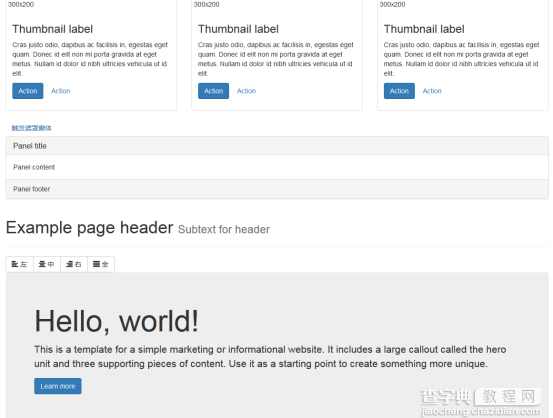
可视化布局:

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>bootstraptest</title> <><link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div> <div> <div> <div> <div> <div> <img alt="300x200" src="img/ad.jpg" /> <div> <h3> Thumbnail label </h3> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a href="#">Action</a> <a href="#">Action</a> </p> </div> </div> </div> <div> <div> <img alt="300x200" src="v3/default5.jpg" /> <div> <h3> Thumbnail label </h3> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a href="#">Action</a> <a href="#">Action</a> </p> </div> </div> </div> <div> <div> <img alt="300x200" src="v3/default6.jpg" /> <div> <h3> Thumbnail label </h3> <p> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. </p> <p> <a href="#">Action</a> <a href="#">Action</a> </p> </div> </div> </div> </div> <a id="modal-989545" href="#modal-container-989545" role="button" data-toggle="modal">触发遮罩窗体</a> <div id="modal-container-989545" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div> <div> <div> <button type="button" data-dismiss="modal" aria-hidden="true">×</button> <h4 id="myModalLabel"> 标题 </h4> </div> <div> 内容...asdfasdf </div> <div> <button type="button" data-dismiss="modal">关闭</button> <button type="button">保存</button> </div> </div> </div> </div> <div> <div> <h3> Panel title </h3> </div> <div> Panel content </div> <div> Panel footer </div> </div> <div> <h1> Example page header <small>Subtext for header</small> </h1> </div> <div> <button type="button"><em></em> 左</button> <button type="button"><em></em> 中</button> <button type="button"><em></em> 右</button> <button type="button"><em></em> 全</button> </div> <div> <div> <div> <h1> Hello, world! </h1> <p> This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique. </p> <p> <a href="#">Learn more</a> </p> </div> </div> </div> <nav role="navigation"> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Toggle navigation</span><span></span><span></span><span></span></button> <a href="#">Brand</a> </div> <div id="bs-example-navbar-collapse-1"> <ul> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#" data-toggle="dropdown">Dropdown<strong></strong></a> <ul> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li> </li> <li> <a href="#">Separated link</a> </li> <li> </li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form role="search"> <div> <input type="text" /> </div> <button type="submit">Submit</button> </form> <ul> <li> <a href="#">Link</a> </li> <li> <a href="#" data-toggle="dropdown">Dropdown<strong></strong></a> <ul> <li> <a href="#">Action</a> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li> </li> <li> <a href="#">Separated link</a> </li> </ul> </li> </ul> </div> </nav> <h2> Heading </h2> <p> Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p> <a href="#">View details »</a> </p> <div> <h1> Hello, world! </h1> <p> This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique. </p> <p> <a href="#">Learn more</a> </p> </div> <address> <strong>Twitter, Inc.</strong><br /> 795 Folsom Ave, Suite 600<br /> San Francisco, CA 94107<br /> <abbr title="Phone">P:</abbr> (123) 456-7890</address> <div> <button type="button"><em></em> 左</button> <button type="button"><em></em> 中</button> <button type="button"><em></em> 右</button> <button type="button"><em></em> 全</button> </div> </div> </div> <div> <div> </div> <div> <h2> Heading </h2> <p> Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p> <a href="#">View details »</a> </p> </div> <div> <h2> Heading </h2> <p> Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p> <a href="#">View details »</a> </p> </div> </div> </div> </body> </html>
效果如下:

相关参考:
http://www.runoob.com/bootstrap/bootstrap-environment-setup.html
http://www.runoob.com/try/bootstrap/layoutit/
以上所述是小编给大家介绍的BootStrap入门教程(一)之可视化布局,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【BootStrap入门教程(一)之可视化布局】相关文章:
★ 手机开发必备技巧:javascript及CSS功能代码分享
★ Java新手入门教程:新手必须掌握的30条Java基本概念
★ 如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
★ JavaScript中的Math.SQRT1_2属性使用简介
