树形结构
树形结构有多种形式和实现方式,zTree可以说得上是一种比较简洁又美观的且实现起来也相对简单。zTree是一个依靠jQuery实现的多功能“树插件”。它最大的优点是配置灵活,只要id与pid的值相同就可形成一个简单的父子结构。再加上免费开源,使用zTree的人越来越多。
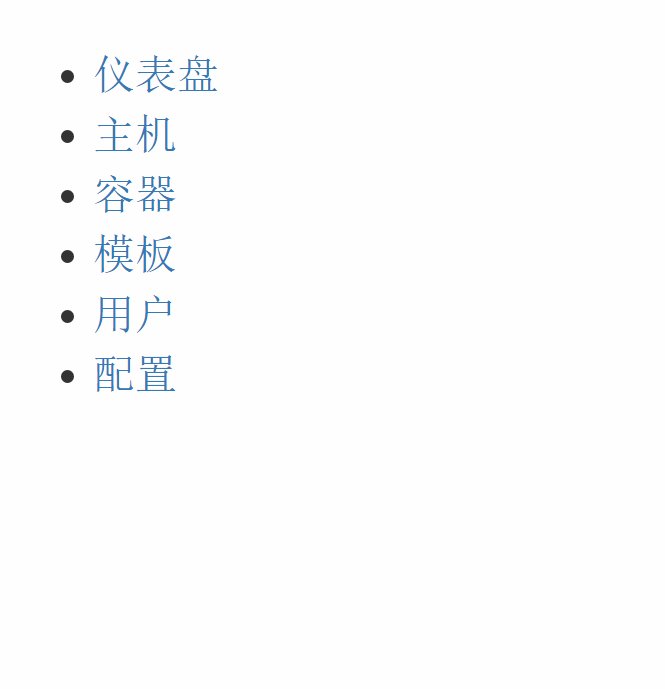
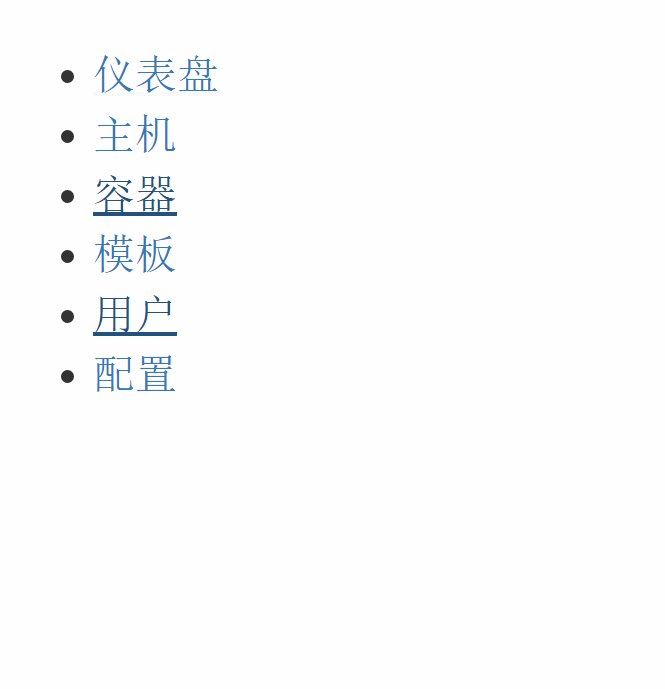
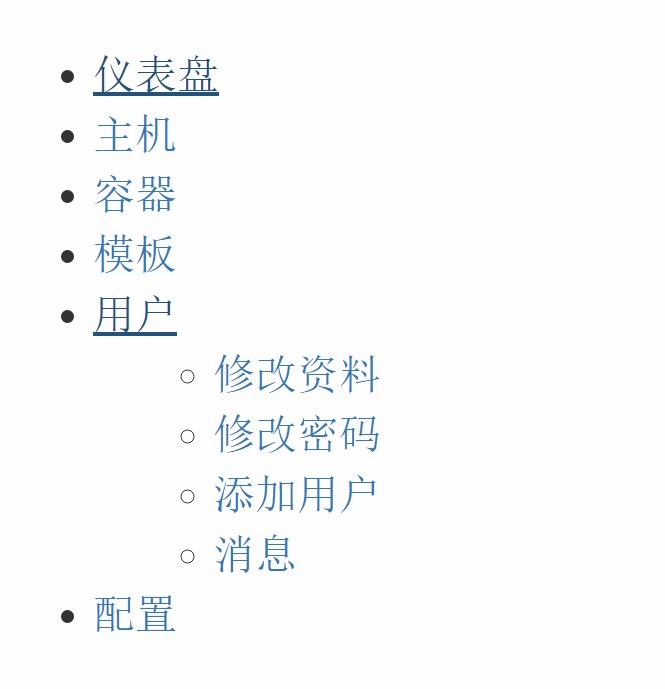
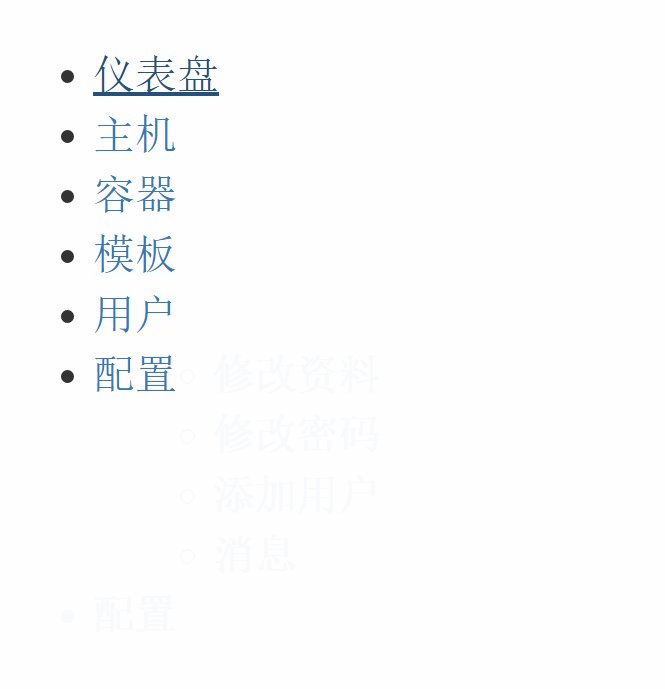
效果图如下

首先你需要知道AngularJS的双向数据绑定是什么才可以更好的理解下面的代码,想了很久才想出用下面的代码来实现左侧菜单树形结构
要实现上面的功能你需要操作如下步骤:
在HTML标签内添加ng-app,让AngularJS掌管整个HTML文档
<html lang="en" ng-app="myApp">
myApp是我自己创建的模块
整个菜单的标签如下
<div id="left-menu" ng-controller="Left-navigation"> <ul> <> <li> <> <a href="" ng-click="navFunc('dashboard')">仪表盘</a> </li> <> <li> <span><a ng-click="navFunc('hosts')" href="">主机</a></span> <> <ul ng-show="navAction === 'hosts'"> <li><a href="">主机</a></li> <li><a href="">分组</a></li> </ul> </li> <> <li> <a href="" ng-click="navFunc('container')">容器</a> </li> <> <li> <span><a href="" ng-click="navFunc('template')">模板</a></span> <ul ng-show="navAction === 'template'"> <li><a href="">监控</a></li> <li><a href="">装机</a></li> </ul> </li> <> <li> <span><a href="" ng-click="navFunc('users')">用户</a></span> <ul ng-show="navAction === 'users'"> <li><a href="">修改资料</a></li> <li><a href="">修改密码</a></li> <li><a href="">添加用户</a></li> <li><a href="">消息</a></li> </ul> </li> <> <li> <a href="" ng-click="navFunc('configuration')">配置</a> </li> </ul> </div>
JS代码如下
// 创建myApp模块 var myApp = angular.module('myApp', []) // 创建一个controller,名为Left-navigation myApp.controller('Left-navigation', ['$scope', function ($scope) { // 定义一个函数navFunc, 接受一个参数 $scope.navFunc = function (arg) { // 让navAction变量等于函数传入过来的值arg $scope.navAction = arg; }; }]);
总结
整体的思路其实就是点击一级导航的时执行一个函数,并把一级导航的名称发送给函数,然后二级导航在navAction变量等于它的上级导航的时候就显示,否则就隐藏。以上就是这篇文章的全部内容,希望能对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
【AngularJS实现树形结构(ztree)菜单示例代码】相关文章:
★ Javascript实现div的toggle效果实例分析
