先前用jq做了一个文字截断功能,但是不用jq的项目要实现此功能还要引如jq显得过于麻烦。这里写了一个js的文字截断功能。直接上代码。
HTML(测试用的):
<div>我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox</div> <div limit="10" >我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox</div> <div limit="5" >我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox</div> <div limit="2" >我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox</div> <div >我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox</div> <div limit="20" >我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox</div> <div limit="100" >我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox</div> <div>我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox我是pox</div>
JS:
var limit=[]; var Text=[]; var Pox=document.getElementsByTagName('*'); for(var i=0;i<Pox.length;i++){ if(Pox[i].getAttribute("limit")){ limit[i]=Pox[i].getAttribute("limit"); Text[i]=Pox[i].innerHTML; if(limit[i]<Text[i].length){ Pox[i].innerHTML=Text[i].substring(0,limit[i])+"..."; } } }
这里用getElementsByTagName获取所有节点遍历,if(Pox[i].getAttribute("limit"))筛选含有limit这个自定义属性的节点,然后获取各个节点自定义属性limit的值,将其放入limit数组中,把各个节点文字放入Text数组中,将需要截断的值和文本长度作比较,进行截断。
全部JS,这里写的自调:
<script type="text/javascript"> window.onload=function(){ (function limit(){ var limit=[]; var Text=[]; var Pox=document.getElementsByTagName('*'); for(var i=0;i<Pox.length;i++){ if(Pox[i].getAttribute("limit")){ limit[i]=Pox[i].getAttribute("limit"); Text[i]=Pox[i].innerHTML; if(limit[i]<Text[i].length){ Pox[i].innerHTML=Text[i].substring(0,limit[i])+"..."; } } } }()); } </script>
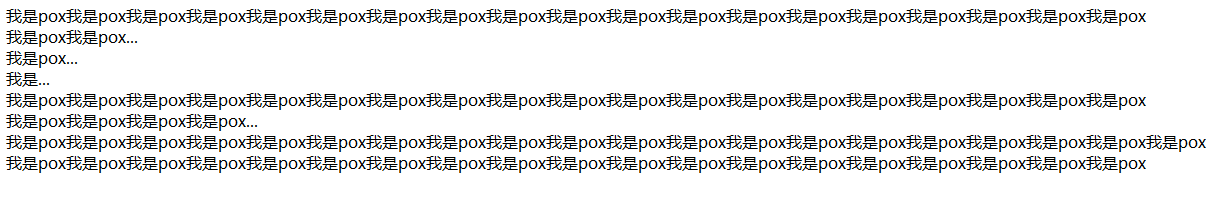
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【js实现文字截断功能】相关文章:
★ 连接文字不停变色
