Angularjs CURD
前言
基于一个手机端的项目使用了angularjs,硬着头皮去用,有很多的疑问还需要一一去验证,刚开始总是感觉找不到北,总是感觉有很多概念,而且似乎ng既夹杂MVC又夹杂MVVM的思想, 忙里偷闲敲了个简单的CURD demo。 当然顺着这个demo还可以延伸很多知识点,比如: 带分页查询、连接后台数据库、调用WebApi、分层使用Servcice、Factory。
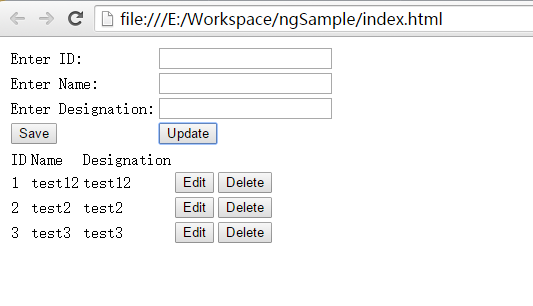
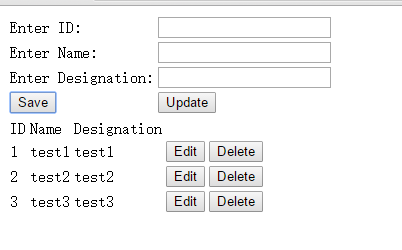
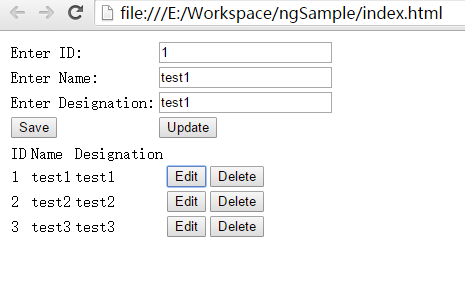
效果图



<script type="text/javascript"> var app=angular.module('myApp',[]); app.controller('empCtrl',function($scope){ $scope.emparr=[]; //添加 $scope.btnclk=function(){ $scope.emparr.push({'arr_id':$scope.id,'arr_name':$scope.name,'arr_desg':$scope.desg}); $scope.id=''; $scope.name=''; $scope.desg=''; } var key=''; //编辑 $scope.edit=function(emp,indx){ key=indx; console.log(indx); console.log(emp); $scope.id=emp.arr_id; $scope.name=emp.arr_name; $scope.desg=emp.arr_desg; } //修改 $scope.btnupd=function(id,name,desg){ $scope.emparr[key].arr_id=id; $scope.emparr[key].arr_name=name; $scope.emparr[key].arr_desg=desg; $scope.id=''; $scope.name=''; $scope.desg=''; } $scope.del=function(id){ $scope.emparr.splice(id,1); } }); </script>
以上就是对AngularJS CURD 的资料整理,后续继续补充相关资料,谢谢大家对本站的支持!
【Angularjs CURD 详解及实例代码】相关文章:
★ AngularJS向后端ASP.NET API控制器上传文件
★ 让插入到 innerHTML 中的 script 跑起来的实现代码
