本文实例讲述了jQuery包裹节点用法。分享给大家供大家参考,具体如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="jquery-1.7.2.min.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ $(function(){ $("strong").wrap("<b></b>");//用<b>元素把<strong>元素包裹起来 //$("strong").wrapAll("<b></b>"); //$("strong").wrapInner("<b></b>"); }); //]]> </script> </head> <body> <strong title="选择你最喜欢的水果." >你最喜欢的水果是?</strong> <strong title="选择你最喜欢的水果." >你最喜欢的水果是?</strong> <strong title="选择你最喜欢的水果." >你最喜欢的水果是?</strong> <ul> <li title='苹果'>苹果</li> <li title='橘子'>橘子</li> <li title='菠萝'>菠萝</li> </ul> </body> </html>
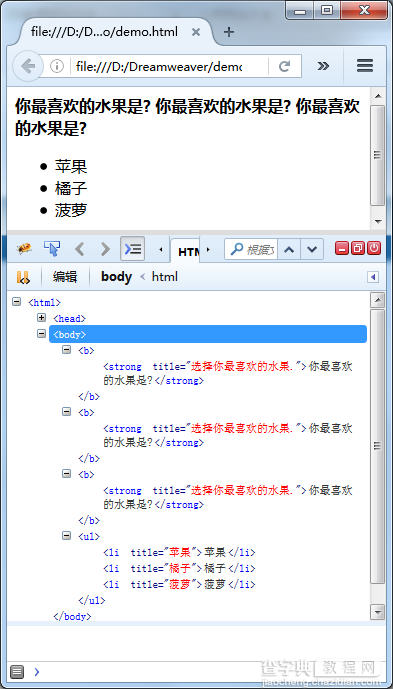
运行效果图如下:

希望本文所述对大家jQuery程序设计有所帮助。
【jQuery包裹节点用法完整示例】相关文章:
★ javascript委托(Delegate)blur和focus用法实例分析
