本文实例讲述了jQuery实现的放大镜效果。分享给大家供大家参考,具体如下:
zoom.css:
*{ padding: 0; margin: 0; } li{ list-style-type: none; } .zoom{ margin: 50px; position: relative; } .zoomMiddle{ border: 1px solid #ccc; width: 300px; height: 300px; margin-bottom: 3px; position: relative; } .zoomMiddle img{ width: 300px; height: 300px; } .mask{ width: 100px; height: 100px; background: #abcdef; opacity:0.4; position: absolute; left: 0; top: 0; display: none; } .zoomSmall{ -overflow: hidden; width: 302px; height: 54px; } .zoomSmall span{ float: left; height: 52px; line-height: 52px; width: 10px; text-align: center; border: 1px solid #ccc; cursor: pointer; } .zoomSmall span.disable{ cursor: default; background: #ccc; } .wrapSmallImg{ float: left; height: 54px; width: 232px; /*background: #f00;*/ position: relative; overflow: hidden; } .wrapSmallImg ul{ width: 348px; /*background: #f00;*/ position: absolute; left: 0; top: 0; } .wrapSmallImg ul li{ float: left; width: 50px; height: 50px; border: 2px solid #ccc; margin: 0 2px; _display: inline; cursor: pointer; } .wrapSmallImg ul li.current{ border: 2px solid orange; } .wrapSmallImg ul li img{ width: 50px; height: 50px; } .zoomLarge{ width: 350px; height: 350px; border: 1px solid #ccc; position: absolute; top: 0; left: 320px; overflow: hidden; display:none; } .zoomLarge img{ width: 600px; height:600px; position: absolute; left: 0; top: 0; }
zoom.html:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>放大镜</title> <link rel="stylesheet" href="zoom.css"> </head> <body> <input type="text" name="" id=""> <div> <div> <img src="1.jpg" alt=""> <div></div> </div> <div> <span><</span> <div> <ul> <li><img src="1.jpg" alt=""></li> <li><img src="2.jpg" alt=""></li> <li><img src="3.jpg" alt=""></li> <li><img src="4.jpg" alt=""></li> <li><img src="5.jpg" alt=""></li> <li><img src="6.jpg" alt=""></li> </ul> </div> <span>></span> </div> <div><img src="1.jpg" alt=""></div> </div> <script src="jquery.js"></script> <script src="zoom.js"></script> </body> </html>
zoom.js:
$(function(){ var smallImgLi = $('.wrapSmallImg ul li'); var smallImgLiLength = smallImgLi.size(); var smallImgLiWidth = smallImgLi.outerWidth(true); var smallImgUl = $('.wrapSmallImg ul'); var leftBtn = $('span.left'); var rightBtn = $('span.right'); var now = 0; var zoomMiddleDiv = $('.zoomMiddle'); smallImgLi.mouseover(function(){ $(this).addClass('current').siblings().removeClass('current'); var thisSrc = $(this).children('img').attr('src'); $('.zoomMiddle img').attr('src',thisSrc); $('.zoomLarge img').attr('src',thisSrc); }); rightBtn.click(function(){ //当now=2的时候,我们不希望再让他滚动了 leftBtn.removeClass('disable'); if(now>=smallImgLiLength-4){ $(this).addClass('disable'); now = smallImgLiLength-4; }else{ now++; smallImgUl.animate({'left':-now*smallImgLiWidth},300); } }); leftBtn.click(function(){ if(now==0){ now=0; }else{ now--; smallImgUl.animate({'left':'+='+smallImgLiWidth},300); } }); zoomMiddleDiv.mousemove(function(e){ $('.mask').show(); $('.zoomLarge').show(); zoomMiddleDivOffset = zoomMiddleDiv.offset(); var x = e.pageX - zoomMiddleDivOffset.left - $('.mask').width()/2; var y = e.pageY - zoomMiddleDivOffset.top - $('.mask').height()/2; if(x<=0){ x=0; }else if(x>=zoomMiddleDiv.width()-$('.mask').width()){ x = zoomMiddleDiv.width()-$('.mask').width(); } if(y<=0){ y=0; }else if(y>=zoomMiddleDiv.height()-$('.mask').height()){ y = zoomMiddleDiv.height()-$('.mask').height(); } var percentageX = x/(zoomMiddleDiv.width()-$('.mask').width()); var percentageY = y/(zoomMiddleDiv.height()-$('.mask').height()); $('.zoomLarge img').css({ left:-percentageX*(600-$('.zoomLarge').width()), top:-percentageY*(600-$('.zoomLarge').height()) }); $('input').val(percentageX+','+percentageY) $('.mask').css({ 'left':x+'px', 'top':y+'px' }); }); zoomMiddleDiv.mouseout(function(){ $('.mask').hide(); $('.zoomLarge').hide(); }); });
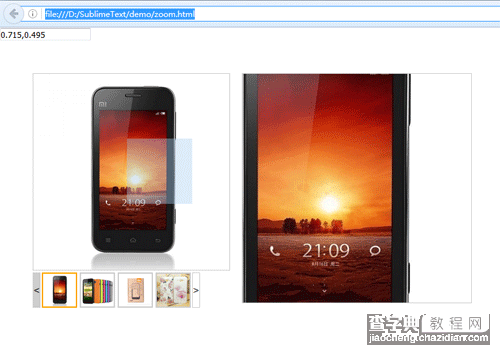
效果图如下:

希望本文所述对大家jQuery程序设计有所帮助。
【jQuery实现的放大镜效果示例】相关文章:
