本文实例讲述了jQuery实现的瀑布流加载效果。分享给大家供大家参考,具体如下:
demo.js:
$(function(){ $('img').load(function(){ var box = $('.box'); var boxHeight = { leftBox:[], centerBox:[], rightBox:[] } for(var i=0;i<box.length;i++){ var now = i%3; //now的值为0,1,2 switch(now){ case 0: box.eq(i).css('left','10px'); boxHeight.leftBox.push(box.eq(i).height()); var now2 = Math.floor(i/3); if(now2==0){ box.eq(i).css('top',0); }else{ var total = 0; for(var j=0;j<now2;j++){ total += boxHeight.leftBox[j]+10; } box.eq(i).css('top',total+'px') } break; case 1: box.eq(i).css('left','270px'); boxHeight.centerBox.push(box.eq(i).height()); var now2 = Math.floor(i/3); if(now2==0){ box.eq(i).css('top',0); }else{ var total = 0; for(var j=0;j<now2;j++){ total += boxHeight.centerBox[j]+10; } box.eq(i).css('top',total+'px') } break; case 2: box.eq(i).css('left','530px'); boxHeight.rightBox.push(box.eq(i).height()); var now2 = Math.floor(i/3); if(now2==0){ box.eq(i).css('top',0); }else{ var total = 0; for(var j=0;j<now2;j++){ total += boxHeight.rightBox[j]+10; } box.eq(i).css('top',total+'px') } break; } } }); });
demo.html:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>waterFall</title> <style> *{ padding: 0; margin: 0; } .wrap{ position: relative; } .box{ position: absolute; left: 0; top: 0; width: 250px; } .box img{ width: 250px; } </style> <script src="jquery.js"></script> <script src="demo.js"></script> </head> <body> <div> <div> <img src="1.jpg" alt=""> <p>1111111</p> </div> <div> <img src="2.jpg" alt=""> <p>22222222</p> </div> <div> <img src="3.jpg" alt=""> <p>33333333</p> </div> <div> <img src="4.jpg" alt=""> <p>4444444</p> </div> <div> <img src="5.jpg" alt=""> <p>55555555</p> </div> <div> <img src="6.jpg" alt=""> <p>666666666666</p> </div> <div> <img src="7.jpg" alt=""> <p>77777777</p> </div> <div> <img src="8.jpg" alt=""> <p>888888888888888</p> </div> <div> <img src="9.jpg" alt=""> <p>99999999999999</p> </div> </div> </body> </html>
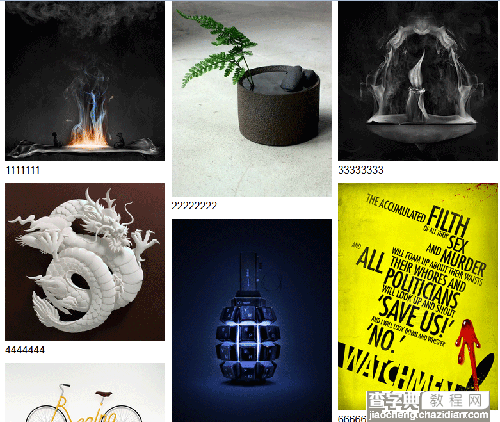
效果图如下:

希望本文所述对大家jQuery程序设计有所帮助。
【jQuery实现的瀑布流加载效果示例】相关文章:
★ jQuery插件pagewalkthrough实现引导页效果
★ 如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
