本文实例讲述了jQuery可见性过滤选择器用法。分享给大家供大家参考,具体如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <> <script src="js/jquery-1.10.1.min.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type="text/javascript"> //<![CDATA[ $(document).ready(function(){ $('#reset').click(function(){ window.location.reload(); }) //给id为mover的元素添加动画. function animateIt() { $("#mover").slideToggle("slow", animateIt); } animateIt(); //选取所有不可见的元素.包括<input type="hidden"/>. $('#btn_hidden').click(function(){ alert( "不可见的元素有:"+$('body :hidden').length +"个!n"+ "其中不可见的div元素有:"+$('div:hidden').length+"个!n"+ "其中文本隐藏域有:"+$('input:hidden').length+"个!"); $('div:hidden').show(3000).css("background","#bbffaa"); }) //选取所有可见的元素. $('#btn_visible').click(function(){ $('div:visible').css("background","#FF6500"); }) }); //]]> </script> </head> <body> <h3>可见性过滤选择器.</h3> <button id="reset">手动重置页面元素</button> <br/> <br/> <input type="button" value="选取所有可见的div元素." id="btn_visible"/> <br/> <input type="button" value="选取所有不可见的元素.包括<input type='hidden'/>和<div>." id="btn_hidden"/> <br /> <br /> <div id="one" > id为one,class为one的div <div>class为mini</div> </div> <div id="two" title="test" > id为two,class为one,title为test的div. <div title="other">class为mini,title为other</div> <div title="test">class为mini,title为test</div> </div> <div> <div>class为mini</div> <div>class为mini</div> <div>class为mini</div> <div></div> </div> <div> <div>class为mini</div> <div>class为mini</div> <div>class为mini</div> <div title="tesst">class为mini,title为tesst</div> </div> <div>style的display为"none"的div</div> <div>class为"hide"的div</div> <div> 包含input的type为"hidden"的div <input type="hidden" size="8"/> </div> <span id="mover">正在执行动画的span元素.</span> </body> </html>
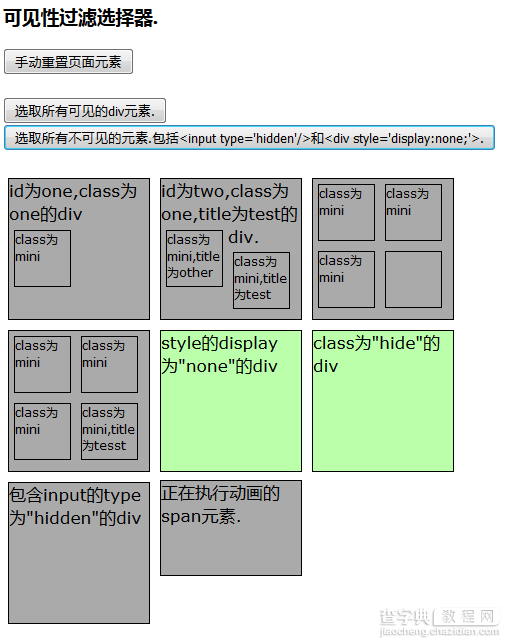
效果图:

希望本文所述对大家jQuery程序设计有所帮助。
【jQuery可见性过滤选择器用法示例】相关文章:
★ javascript中innerText和innerHTML属性用法实例分析
