本文实例讲述了jQuery文本框得到与失去焦点动态改变样式效果。分享给大家供大家参考,具体如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> body { font: normal 12px/17px Arial; } div { padding: 2px; } input, textarea { width: 12em; border: 1px solid #888; } .focus { border: 1px solid #f00; background: #fcc; } </style> <script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript"> $(function(){ $(":input").focus(function(){ $(this).addClass("focus"); }).blur(function(){ $(this).removeClass("focus"); }); }) </script> </head> <body> <form action="" method="post" id="regForm"> <fieldset> <legend>个人基本信息</legend> <div> <label for="username">名称:</label> <input id="username" type="text" /> </div> <div> <label for="pass">密码:</label> <input id="pass" type="password" /> </div> <div> <label for="msg">详细信息:</label> <textarea id="msg" rows="2" cols="20"></textarea> </div> </fieldset> </form> </body> </html>
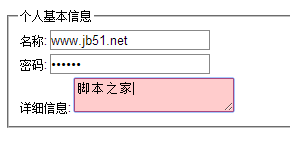
运行效果图如下:

希望本文所述对大家jQuery程序设计有所帮助。
【jQuery文本框得到与失去焦点动态改变样式效果】相关文章:
★ JavaScript实现文本框中默认显示背景图片在获得焦点后消失的方法
