本文实例讲述了jQuery实现的表格展开伸缩效果。分享给大家供大家参考,具体如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> table { border:0;border-collapse:collapse;} td { font:normal 12px/17px Arial;padding:2px;width:100px;} th { font:bold 12px/17px Arial;text-align:left;padding:4px;border-bottom:1px solid #333;width:100px;} .parent { background:#FFF38F;cursor:pointer;} /* 偶数行样式*/ .odd { background:#FFFFEE;} /* 奇数行样式*/ .selected { background:#FF6500;color:#fff;} </style> <script src="jquery-1.7.2.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $('tr.parent').click(function(){ // 获取所谓的父行 $(this) .toggleClass("selected") // 添加/删除高亮 .siblings('.child_'+this.id).toggle(); // 隐藏/显示所谓的子行 }); }) </script> </head> <body> <table> <thead> <tr> <th>姓名</th> <th>性别</th> <th>暂住地</th> </tr> </thead> <tbody> <tr id="row_01"> <td colspan="3">前台设计组</td> </tr> <tr> <td>张山</td> <td>男</td> <td>浙江宁波</td> </tr> <tr> <td>李四</td> <td>女</td> <td>浙江杭州</td> </tr> <tr id="row_02"> <td colspan="3">前台开发组</td> </tr> <tr> <td>王五</td> <td>男</td> <td>湖南长沙</td> </tr> <tr> <td>找六</td> <td>男</td> <td>浙江温州</td> </tr> <tr id="row_03"> <td colspan="3">后台开发组</td> </tr> <tr> <td>Rain</td> <td>男</td> <td>浙江杭州</td> </tr> <tr> <td>MAXMAN</td> <td>女</td> <td>浙江杭州</td> </tr> </tbody> </table> </body> </html>
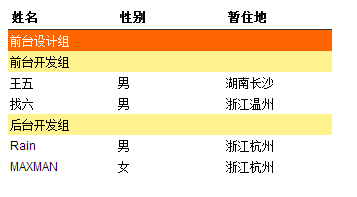
运行效果图如下:

希望本文所述对大家jQuery程序设计有所帮助。
【jQuery实现的表格展开伸缩效果实例】相关文章:
