BootStrap glyphicon图标无法显示的解决方法
摘要:如果不注意bootstrap引入css和fonts的规范,则可能会导致bootstrap在显示glyphicon图标时无法正常显示,显示为方...
如果不注意bootstrap引入css和fonts的规范,则可能会导致bootstrap 在显示glyphicon图标时无法正常显示,显示为方框。
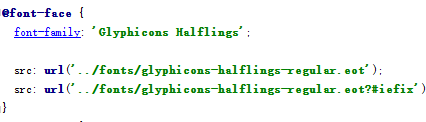
此时可搜索bootstrap.css中的.glyphicon,可发现其大约上下10行左右有引入字体的URL,如下所示:

确保该目录存在即可。
通常出错是因为路径不正确所致。
以上所述是小编给大家介绍的BootStrap glyphicon图标无法显示的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【BootStrap glyphicon图标无法显示的解决方法】相关文章:
★ JQuery boxy插件在IE中边角图片不显示问题的解决
★ jQuery fancybox在ie浏览器下无法显示关闭按钮的解决办法
★ js+html5获取用户地理位置信息并在Google地图上显示的方法
上一篇:
JS原型链 详解及示例代码
下一篇:
AngularJS 面试题集锦
