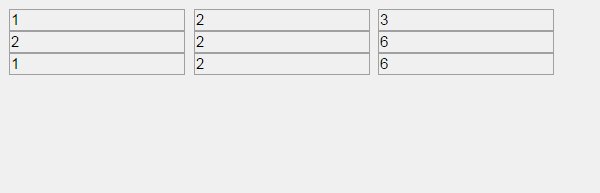
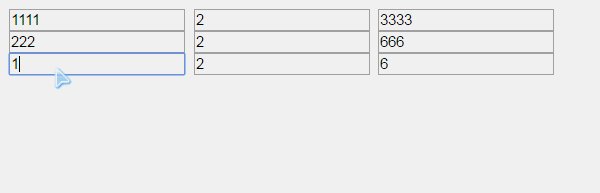
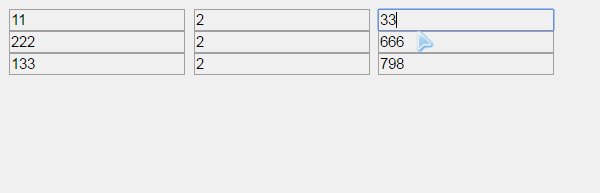
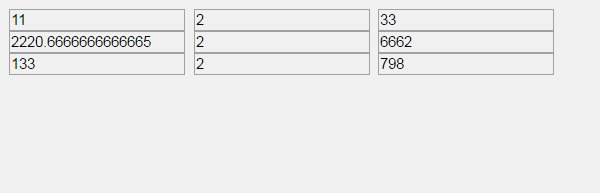
照例先看效果

下面是这个例子的代码:
<!DOCTYPE html> <html lang="en" ng-app="scApp"> <head> <meta charset="UTF-8"> <title></title> <script src="lib/angular.min.js" type="text/javascript"></script> </head> <body ng-controller="scController"> <div> <div ng-repeat="con in content"> <input type="text" ng-model="con.num1" ng-change="changeNum1(con)"/> <input type="text" ng-model="num2" value="con.num2"/> <input type="text" ng-model="con.total" ng-change="changeTotal(con)"/> </div> </div> </body> <script> var app=angular.module("scApp",[]) .controller("scController",["$scope", function ($scope) { $scope.num2=2; $scope.content=[ { num1:1, num2:3, total:3, }, { num1:2, num2:3, total:6, }, { num1:1, num2:6, total:6, } ]; $scope.changeNum1= function (con) { con.total=con.num1*con.num2; }; $scope.changeTotal= function (con) { con.num1=con.total/con.num2; } }]) </script> </html>
总结
其实方法非常简单,只需要在每个ng-repeat中传入具体的每一个数据分组就可以实现,例如本例子中的ng-change="changeNum1(con)"<code/>这样就实现了单独的小的数据作用域的控制。
以上就是这篇文章的全部内容,希望对大家学习或使用AngularJS能有所帮助,如果有疑问可以留言交流。
【AngularJS实现单独作用域内的数据操作】相关文章:
★ 制作特殊字的脚本
