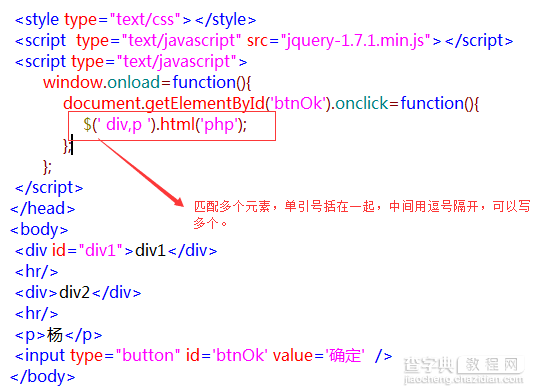
如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <style type="text/css"></style> <script type="text/javascript" src="jquery-1.7.1.min.js"></script> <script type="text/javascript"> window.onload=function(){ document.getElementById('btnOk').onclick=function(){ $(' div,p ').html('php'); }; }; </script> </head> <body> <div id="div1">div1</div> <hr/> <div>div2</div> <hr/> <p>杨</p> <input type="button" id='btnOk' value='确定' /> </body> </html>

以上这篇jquery基本选择器匹配多个元素的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【jquery基本选择器匹配多个元素的实现方法】相关文章:
