本文实例分析了jQuery与JS加载事件用法。分享给大家供大家参考,具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>加载事件</title> <script type="text/javascript" src="js/jquery-1.10.1.min.js"></script> </head> <body onload="alert('js');"> <style type="text/css"> #bbb{ background-color:#039;} </style> <div id="bbb"> 无标题文档1 </div> <div id="bbb"> 无标题文档2 </div> <div id="bbb"> 无标题文档3 </div> <script type="text/javascript"> //jQ 也是js来的,不同的是使用js封装是一个库,所以也叫 js 库 //jQ 把文档结构加载完后,就开始加载 jQ //$(document).ready(function(){})可以简写成$(function(){}); $(function(){ alert('jq'); }); $(function(){ alert('jq2'); }); $(function(){ alert('jq3'); }); $(function(){ alert('jq4'); }); $(document).ready(function(){ // == $(function(){ alert('jq5'); }); //js onload 事件会在页面或图像加载完成后立即发生。 //onload 不能同时出现两次 window.onload = function(){ alert('js2') } //$(function(){});这个是在页面DOM文档加载完成后加载执行的,等效于$(document).ready(function(){...}); //优于window.onload,后者必须等到页面内包括图片的所有元素加载完毕后才能执行。 </script> </body> </html>
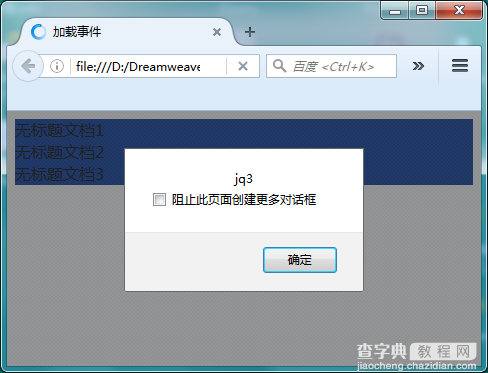
效果图:

希望本文所述对大家jQuery程序设计有所帮助。
【jQuery与JS加载事件用法分析】相关文章:
