利用ionic的slide-box组件实现可滑动的tab,主要是监听tab点击以及slide页面滑动的事件,做相应的处理,用ng-repeat循环,优化、简略了代码,有需要的同学可以看看。
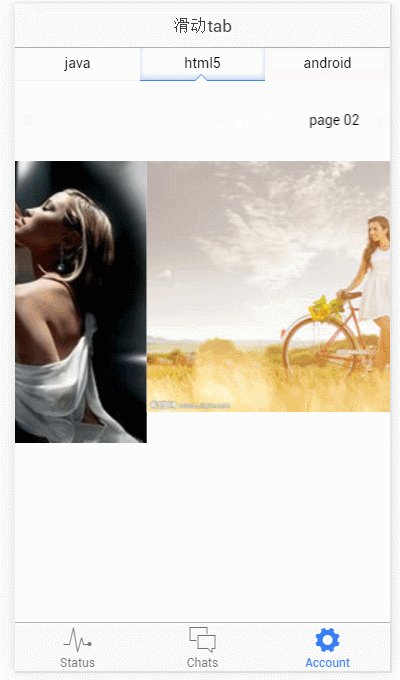
先来张效果图:

用到的css代码:
.tab_default{ border-bottom:solid 1px #F2F2F2; padding:6px 0; } .tab_select{ border-bottom:solid 1px #3E89F5; box-shadow:0 -3px 8px #C1D3F0 inset; } .arrow-top { position: absolute; width: 0; height: 0; top:20px; border: 6px solid #3E89F5; border-right-color:transparent; border-left-color: transparent; border-top-color: transparent; } .arrow-top:after { content:''; position:absolute; width: 0; height: 0; border: 12px solid #fff; right: -12px; bottom: -13px; border-right-color:transparent; border-left-color: transparent; border-top-color: transparent; }
页面上html代码:
<ion-view view-title="滑动tab"> <ion-content has-bouncing="false"> <div> <div ng-repeat="d in tabNames" ng-click="activeSlide($index)" ng-class="slectIndex==$index ? 'tab_select' : '' "> {{d}} <div ng-show="slectIndex==$index"></div> </div> </div> <ion-slide-box on-slide-changed="slideChanged(index)" active-slide="slideIndex" does-continue="false" show-pager="false"> <ion-slide ng-repeat="p in pages"> <div ng-include="p"></div> </ion-slide> </ion-slide-box> </ion-content> </ion-view>
对应的controller.js代码:
$scope.tabNames=['java','html5','android']; $scope.slectIndex=0; $scope.activeSlide=function(index){//点击时候触发 $scope.slectIndex=index; $ionicSlideBoxDelegate.slide(index); }; $scope.slideChanged=function(index){//滑动时候触发 $scope.slectIndex=index; }; $scope.pages=["templates/tab01.html","templates/tab02.html","templates/tab03.html"];
tab01.html、tab02.html、tab03.html这几个都是差不多的,贴一个tab01的:
<div> page 01 <p> <img src="img/tab01.jpg"/> </p> </div>
注意点:
•点击时候将当前循环的索引$index赋值给变量slideIndex,在tab中使用ng-class判断点击时候的索引和slideIndex是否一样,一样则改变相应的tab的样式;
•滑动的时候是用的slide-box的一个函数,on-slide-changed,当slide页面发发生变化的时候,会向改函数传递一个变量index标识当前slide的索引 ;
•如果不想滚动只点击,可以去掉on-slide-changed的监听,也可以增加一个属性,disable-scroll="true",禁止slide page滚动;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【ionic实现可滑动的tab选项卡切换效果】相关文章:
★ jQuery插件Slider Revolution实现响应动画滑动图片切换效果
