原生js使用forEach()与jquery使用each()遍历数组,return false 的区别:
1、使用each()遍历数组a,如下:
var a=[20,21,22,23,24]; $.each(a, function(index,val) { console.log('index='+index); if(index==2){ return false; } console.log('val='+val); });
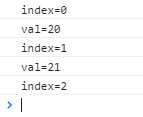
结果如下:

从运行的效果可以看出,return 相当于循环中的break,直接结束整个循环。
2、使用forEach()遍历数组a,如下:
var a=[20,21,22,23,24]; a.forEach(function(val,index){ console.log('index='+index); if(index==2){ return false; } console.log('val='+val); });
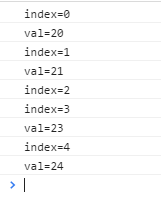
结果如下:

从运行的效果可以看出,return 相当于循环中的continue,跳出当前循环,后面的循环遍历继续。
本人也查过一些资料,我们可以通过自己写判断语句结束整个forEach()循环,或者使用for()循环遍历。
【JavaScript使用forEach()与jQuery使用each遍历数组时return false 的区别】相关文章:
★ 在JavaScript中处理字符串之fontcolor()方法的使用
★ JavaScript中用sort()方法对数组元素进行排序的操作
★ JavaScript中的toLocaleLowerCase()方法使用详解
★ JavaScript中的Math.sin()方法使用详解
★ JavaScript中Number.MAX_VALUE属性的使用方法
★ 简介JavaScript中的getUTCFullYear()方法的使用
