废话不多说了,直接给大家贴关键代码了。具体代码如下所示:
<html> <head> <title>表格内容的筛选</title> <link type="text/css" rel="stylesheet" href="css/contains.css" /> <style type="text/css"> table { width: 50%; border: 1px solid; background-color: #8FBC8F; } thead tr th { text-align: left; border-bottom: 1px solid; } </style> <script type="text/javascript" src="scripts/jquery-1.4.3.min.js"></script> <script type="text/javascript"> $(function() { $('#filterName').keyup(function(){ $('table tbody tr').hide() .filter(":contains('" +($(this).val()) + "')").show(); }).keyup();//DOM加载完时,绑定事件完成之后立即触发 }); </script> </head> <body> 筛选<input type="text" id="filterName"/> <table> <thead> <tr><th>姓名</th><th>性别</th><th>暂住地</th></tr> </thead> <tbody> <tr><td>张三</td><td>男</td><td>浙江宁波</td></tr> <tr><td>李四</td><td>女</td><td>浙江杭州</td></tr> <tr><td>王五</td><td>男</td><td>湖南长沙</td></tr> <tr><td>赵六</td><td>男</td><td>浙江温州</td></tr> <tr><td>Rain</td><td>男</td><td>浙江杭州</td></tr> <tr><td>MAXMAN</td><td>女</td><td>浙江杭州</td></tr> <tr><td>张八</td><td>男</td><td>浙江宁波</td></tr> <tr><td>李逵</td><td>女</td><td>浙江杭州</td></tr> <tr><td>王进</td><td>男</td><td>湖南长沙</td></tr> <tr><td>赵凯</td><td>男</td><td>浙江温州</td></tr> <tr><td>Rick</td><td>男</td><td>浙江杭州</td></tr> <tr><td>Micle</td><td>女</td><td>浙江杭州</td></tr> </tbody> </table> </body> </html>
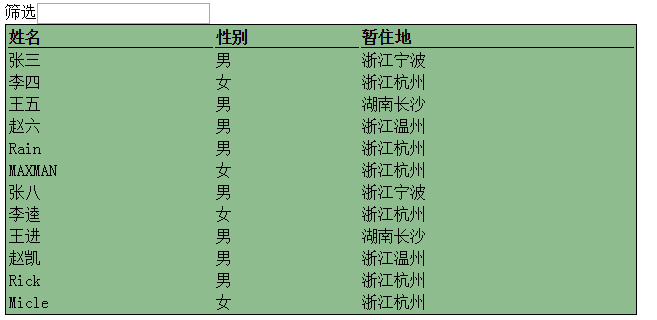
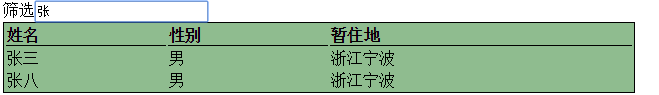
效果图:
输入前:

输入后:

以上所述是小编给大家介绍的基于jQuery实现表格内容的筛选功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对查字典教程网的支持!
【基于jQuery实现表格内容的筛选功能】相关文章:
★ JavaScript基于setTimeout实现计数的方法
