JS提示:Uncaught SyntaxError: Unexpected token ILLEGAL错误的解决方法
摘要:本文实例讲述了JS提示:UncaughtSyntaxError:UnexpectedtokenILLEGAL错误的解决方法。分享给大家供大家...
本文实例讲述了JS提示:Uncaught SyntaxError: Unexpected token ILLEGAL错误的解决方法。分享给大家供大家参考,具体如下:
Uncaught SyntaxError: Unexpected token ILLEGAL
未捕获的语法错误: 意想不到的非法令牌
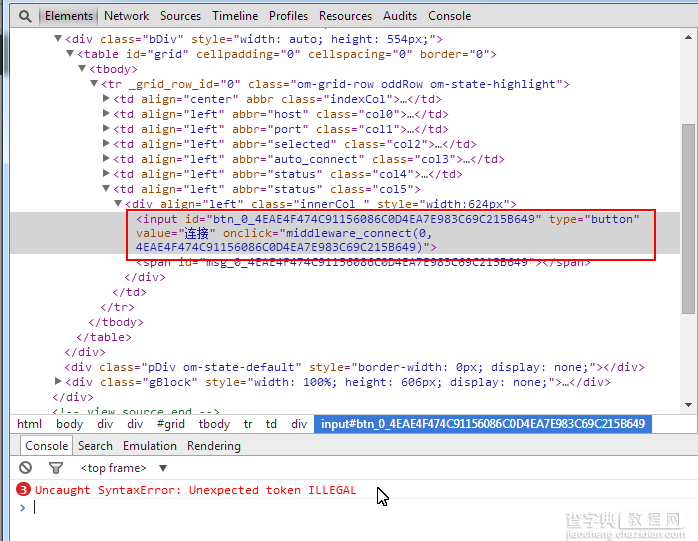
如下图所示:

复制代码 代码如下:<input id="btn_0_4EAE4F474C91156086C0D4EA7E983C69C215B649" type="button" value="连接">
经过查看源码可以发现:
onclick="middleware_connect(0, 4EAE4F474C91156086C0D4EA7E983C69C215B649)"
第二个参数是字符串,却没有使用引号括起来,所以引发了此异常。
加上引号后,问题解决:
复制代码 代码如下:<input id="btn_0_4EAE4F474C91156086C0D4EA7E983C69C215B649" type="button" value="连接">
希望本文所述对大家JavaScript程序设计有所帮助。
【JS提示:Uncaught SyntaxError: Unexpected token ILLEGAL错误的解决方法】相关文章:
★ javascript带回调函数的异步脚本载入方法实例分析
★ Javascript中setTimeOut和setInterval的定时器用法
下一篇:
jQuery如何封装输入框插件
