看了一个关于Angularjs的视频,视频内容讲解的是如何制作一款TODO list形式的SPA(Simple Page Application,单页面应用)。为了增强理解,下面写了一篇文章,用以复习巩固。
准备
Angularjs下载
说是下载,其实只要能在我们的页面中引用到Angularjs即可。可以有如下方式。
CDN加速
使用国内的CDN加速服务也是可以的。
复制代码 代码如下:<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
npm 方式
使用Nodejs的包管理工具也挺方便的,基本上来说两步就搞定了。
首先进入到我们将要写代码的文件夹。
•安装Angularjs:npm install angular
•页面上引入使用:
<>
<script src="node_modules/angular/angular.js"></script>
常规方式
常规方式就是我们手动的下载相关的文件,然后手动的引入,由于比较繁琐。这里不再过多的叙述。
Bootstrap下载
作为一款很流行的现代化的前端框架,Bootstrap可谓是风头尽出了。下载地址
知识储备
MVC 架构
Angularjs 核心采用MVC架构,事件驱动应用。我也是刚接触,所以理解的也不是很到位。有错误的话,还望博友指出来。
ng-app
其作为整个单页面的大管家,app 即application,应用的意思。我们的单页面的服务就充当了这么一个app的作用。
一般来说,ng-app 要作为ng-controller的父容器来嵌套。否则可能不会出现预期的结果
ng-controller
控制器,页面上应用的左膀右臂,控制器的存在简化了模块之间的耦合性,使得代码编写的更加规范和简单。
ng-model
模型处理,一般会和页面元素进行绑定输出,实现无刷新的页面效果。
事件基础
ng-click
在我们的单页面应用中,声明了此属性的元素就具备了点击事件的功能。至于调用的是那一部分的函数,其实是和该元素所在的容器内相关的。
也就是说,点击事件对应的函数是书写在相关控制器里面的用于完成特定的功能的代码。
完整代码
下面 贴出来本例详细的代码
main.js
(function(window){ // 注册一个应用程序主模块 var todoapp = window.angular.module('todoapp',[]); // 注册控制器 // window.angular.module('todoapp') todoapp.controller('maincontroller' ,['$scope',function($scope){ // $scope 作用就是往视图中添加元素 // 文本框中的数值 $scope.text = ''; // 会使用双向绑定的数据类型 // 为方便页面展示,手动添加一串列表 $scope.todolist = [{ text:'Angularjs', done:false },{ text:'Bootstrap', done:false }]; // 添加函数,响应交互 $scope.add = function(){ var text = $scope.text.trim(); if(text) { $scope.todolist.push({ text:text, done:false }); $scope.text = ''; } } // 点击删除按钮的响应事件 $scope.delete = function(todo){ var index = $scope.todolist.indexOf(todo) $scope.todolist.splice(index,1);// 起删除的作用 } // 获取已完成的事件的个数,按照checkbox的选择与否实现 // 由于页面是动态变化的,所以要使用函数,或者干脆使用模型绑定,但是那样的话会稍微麻烦一点 $scope.doneCount = function(){ // 使用filter来实现 var temp = $scope.todolist.filter(function(item){ return item.done;// 返回true表示当前的数据满足条件,事件已完成 }); return temp.length; } }]); })(window)
todolist.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Angularjs 整合Bootstrap实现任务清单</title> <> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <style> .container { max-width: 720px; } .done { color: #cca; } .checkbox { margin-right: 12px; margin-bottom: 0; } .done > .checkbox > label > span { text-decoration: line-through; } </style> <script src="node_modules/angular/angular.js"></script> <script src="myjs/app.js"></script> </head> <body > <div ng-app="todoapp"> <header> <h1>TODO LIST</h1> <hr></header> <> <section ng-controller="maincontroller"> <> <form> <input type="text" ng-model="text" name=""> <span> <button ng-click="add()">Add</button> </span> </form> <ul> <li ng-class="{'done':item.done}" ng-repeat="item in todolist" > <button type="button" aria-label="close" ng-click="delete(item)"> <span aria-hidden="true">×</span> <span>Close</span> </button> <div> <label> <input type="checkbox" ng-model="item.done"> <span>{{item.text }}</span> </label> </div> </li> </ul> <p> 总共 <strong>{{todolist.length }}</strong> 个任务,已完成 <strong>{{doneCount()}}</strong> 个 </p> </section> </div> </body> </html>
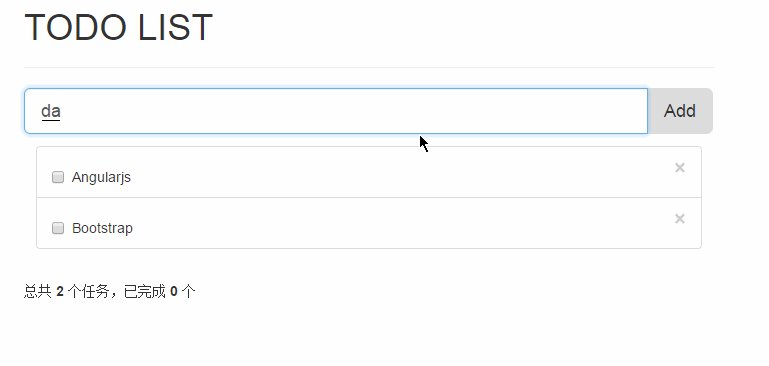
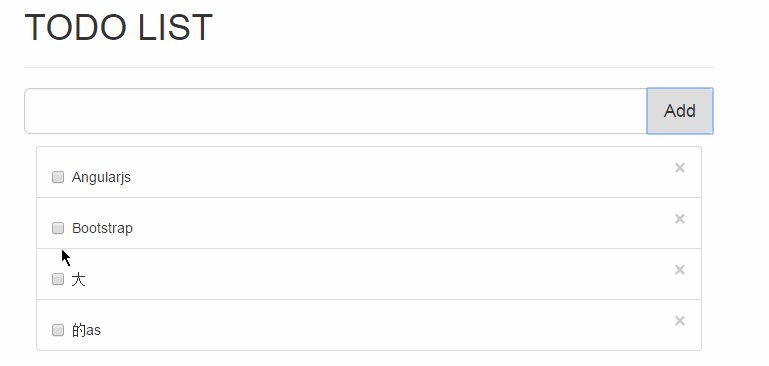
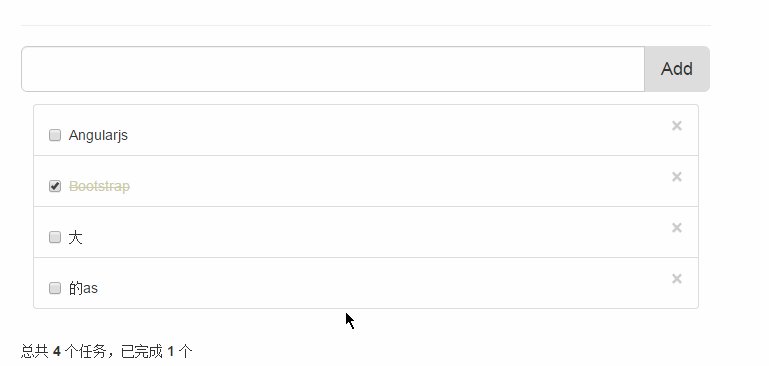
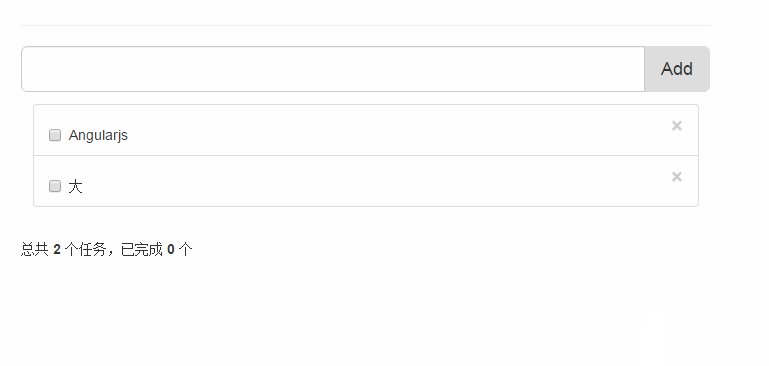
页面效果

代码详解
代码中最外边包裹的一层代码可以很好的起到临时空间的效果,防止命名空间的污染。
(function(window){ // to do something })(window)
注意最后面的(window)不可缺少。
创建应用
// 注册一个应用程序主模块
var todoapp = window.angular.module('todoapp',[]);
创建控制器
todoapp.controller('maincontroller' // 这里的$scope也就起到了容器的作用,声明了变量的可见范围。 ,['$scope',function($scope){ // $scope 作用就是往视图中添加元素 // 文本框中的数值 $scope.text = ''; // 会使用双向绑定的数据类型 // 为方便页面展示,手动添加一串列表 $scope.todolist = [{ text:'Angularjs', done:false },{ text:'Bootstrap', done:false }]; }]);
完善功能函数
// 添加函数,响应交互 $scope.add = function(){ var text = $scope.text.trim(); if(text) { $scope.todolist.push({ text:text, done:false }); $scope.text = ''; } } // 点击删除按钮的响应事件 $scope.delete = function(todo){ var index = $scope.todolist.indexOf(todo) $scope.todolist.splice(index,1);// 起删除的作用 } // 获取已完成的事件的个数,按照checkbox的选择与否实现 // 由于页面是动态变化的,所以要使用函数,或者干脆使用模型绑定,但是那样的话会稍微麻烦一点 $scope.doneCount = function(){ // 使用filter来实现 var temp = $scope.todolist.filter(function(item){ return item.done;// 返回true表示当前的数据满足条件,事件已完成 }); return temp.length; }
总结
代码不多,思想很深邃。
【Angularjs结合Bootstrap制作的一个TODO List】相关文章:
★ 两表格传递变量
★ javascript结合Flexbox简单实现滑动拼图游戏
★ Angular发布1.5正式版,专注于向Angular 2的过渡
