HTML不支持嵌入在HTML页面中的HTML页面。实现这一功能通过使用以下方式:
1.使用Ajax - 让一台服务器来调用获取相应的HTML页面,并将其设置在HTML控件的innerHTML。
2.使用服务器端包含 - JSP,PHP等Web端服务器技术可以在包括动态页面中的HTML页面。
使用AngularJS,我们可以用ng-include指令在一个HTML页面嵌入另一个HTML页面。
<div ng-app="" ng-controller="studentController"> <div ng-include="'main.html'"></div> <div ng-include="'subjects.html'"></div> </div>
例子
tryAngularJS.html
<html> <head> <title>Angular JS Includes</title> <style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f2f2f2; } table tr:nth-child(even) { background-color: #ffffff; } </style> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="" ng-controller="studentController"> <div ng-include="'main.html'"></div> <div ng-include="'subjects.html'"></div> </div> <script> function studentController($scope) { $scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65}, {name:'English',marks:75}, {name:'Hindi',marks:67} ], fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; } </script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
main.html
<table border="0"> <tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr> <tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr> <tr><td>Name: </td><td>{{student.fullName()}}</td></tr> </table>
subjects.html
<p>Subjects:</p> <table> <tr> <th>Name</th> <th>Marks</th> </tr> <tr ng-repeat="subject in student.subjects"> <td>{{ subject.name }}</td> <td>{{ subject.marks }}</td> </tr> </table>
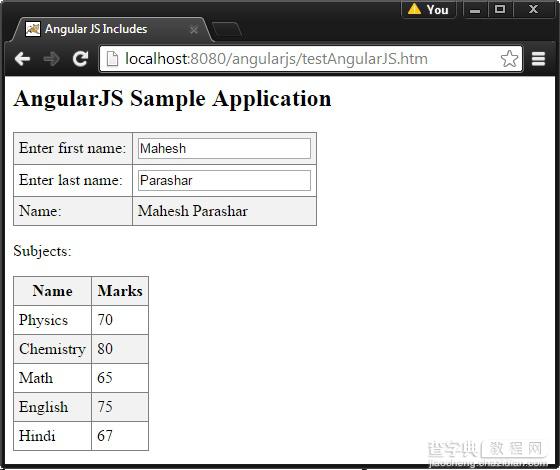
输出
要运行这个例子,需要部署textAngularJS.html,main.html和subjects.html 到一个网络服务器。使用服务器URL在Web浏览器中打开textAngularJS.html。看到结果。

以上就是AngularJS 包括的资料整理,后续继续整理相关知识,谢谢大家对本站的支持!
【AngularJS包括详解及示例代码】相关文章:
★ 使用RequireJS优化JavaScript引用代码的方法
★ js同源策略详解
★ AngularJS向后端ASP.NET API控制器上传文件
