AngularJS提供丰富填写表单和验证。我们可以用ng-click来处理AngularJS点击按钮事件,然后使用 $dirty 和 $invalid标志做验证的方式。使用novalidate表单声明禁止任何浏览器特定的验证。表单控件使用了大量的角活动。让我们快速浏览一下有关事件先。
事件
AngularJS提供可与HTML控件相关联的多个事件。例如ng-click通常与按钮相关联。以下是AngularJS支持的事件。
ng-click
ng-dbl-click
ng-mousedown
ng-mouseup
ng-mouseenter
ng-mouseleave
ng-mousemove
ng-mouseover
ng-keydown
ng-keyup
ng-keypress
ng-change
ng-click
使用点击一个按钮的指令,表单重置数据。
<input name="firstname" type="text" ng-model="firstName" required> <input name="lastname" type="text" ng-model="lastName" required> <input name="email" type="email" ng-model="email" required> <button ng-click="reset()">Reset</button> <script> function studentController($scope) { $scope.reset = function(){ $scope.firstName = "Mahesh"; $scope.lastName = "Parashar"; $scope.email = "MaheshParashar@yiibai.com"; } $scope.reset(); } </script>
验证数据
可使用下面跟踪误差。
$dirty - 规定值已被改变。
$invalid- 该值的状态是无效的。
$error- 指出确切的错误。
例子
下面的例子将展示上述所有指令。
testAngularJS.html
<html> <head> <title>Angular JS Forms</title> <style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f2f2f2; } table tr:nth-child(even) { background-color: #ffffff; } </style> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="" ng-controller="studentController"> <form name="studentForm" novalidate> <table border="0"> <tr><td>Enter first name:</td><td><input name="firstname" type="text" ng-model="firstName" required> <span ng-show="studentForm.firstname.$dirty && studentForm.firstname.$invalid"> <span ng-show="studentForm.firstname.$error.required">First Name is required.</span> </span> </td></tr> <tr><td>Enter last name: </td><td><input name="lastname" type="text" ng-model="lastName" required> <span ng-show="studentForm.lastname.$dirty && studentForm.lastname.$invalid"> <span ng-show="studentForm.lastname.$error.required">Last Name is required.</span> </span> </td></tr> <tr><td>Email: </td><td><input name="email" type="email" ng-model="email" length="100" required> <span ng-show="studentForm.email.$dirty && studentForm.email.$invalid"> <span ng-show="studentForm.email.$error.required">Email is required.</span> <span ng-show="studentForm.email.$error.email">Invalid email address.</span> </span> </td></tr> <tr><td><button ng-click="reset()">Reset</button></td><td><button ng-disabled="studentForm.firstname.$dirty && studentForm.firstname.$invalid || studentForm.lastname.$dirty && studentForm.lastname.$invalid || studentForm.email.$dirty && studentForm.email.$invalid" ng-click="submit()">Submit</button></td></tr> </table> </form> </div> <script> function studentController($scope) { $scope.reset = function(){ $scope.firstName = "Mahesh"; $scope.lastName = "Parashar"; $scope.email = "MaheshParashar@yiibai.com"; } $scope.reset(); } </script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
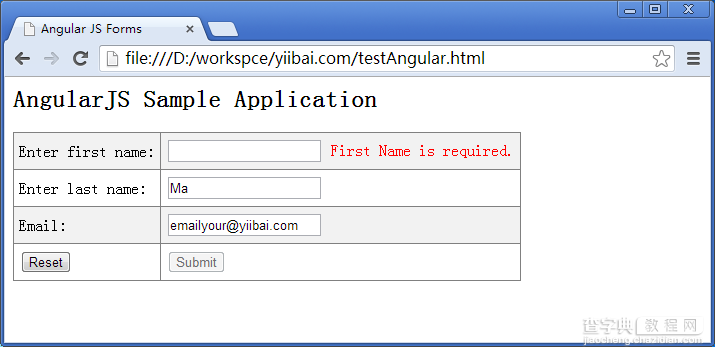
输出
在Web浏览器打开textAngularJS.html。看到结果如下。

以上就是AngularJS表单的知识整理,后续继续补充相关知识,谢谢大家对本站的支持!
【AngularJS表单详解及示例代码】相关文章:
★ 表单提交验证类
