格数据本质上通常是重复的。ng-repeat指令,可以用来方便地绘制表格。下面的示例说明使用ng-repeat指令来绘制表格。
<table> <tr> <th>Name</th> <th>Marks</th> </tr> <tr ng-repeat="subject in student.subjects"> <td>{{ subject.name }}</td> <td>{{ subject.marks }}</td> </tr> </table>
表格可以使用CSS样式设置样式,如下:
<style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f2f2f2; } table tr:nth-child(even) { background-color: #ffffff; } </style>
例子
下面的例子将展示上述所有指令。
testAngularJS.html
<html> <head> <title>Angular JS Table</title> <style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f2f2f2; } table tr:nth-child(even) { background-color: #ffffff; } </style> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="" ng-controller="studentController"> <table border="0"> <tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr> <tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr> <tr><td>Name: </td><td>{{student.fullName()}}</td></tr> <tr><td>Subject:</td><td> <table> <tr> <th>Name</th> <th>Marks</th> </tr> <tr ng-repeat="subject in student.subjects"> <td>{{ subject.name }}</td> <td>{{ subject.marks }}</td> </tr> </table> </td></tr> </table> </div> <script> function studentController($scope) { $scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65}, {name:'English',marks:75}, {name:'Hindi',marks:67} ], fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; } </script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
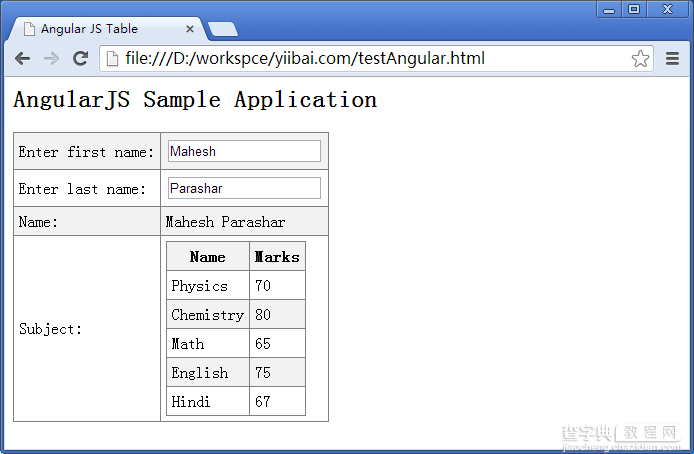
输出
在Web浏览器打开textAngularJS.html,看到以下结果:

以上就是AngularJS表格基础知识的整理,后续继续整理相关知识,谢谢大家对本站的支持!
【AngularJS表格详解及示例代码】相关文章:
★ AngularJS向后端ASP.NET API控制器上传文件
★ 鼠标图片振动代码
