今天制作的是有飘雪效果的圣诞主题页面,个人灰常喜欢。
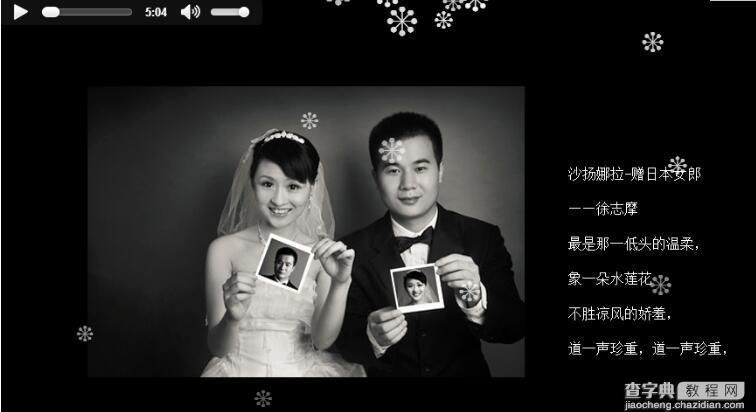
首先还是放张效果图:

当看到这这页面的时候我们要注意四点:
1.图片的轮播
2.文字的滚动效果
3.音乐播放
4.飘雪效果
那我们就一点一点来完成吧,Go,Go!
对于上次分享的有人说我讲的不够细致,那在这篇文章我就细致一点。
(1)准备工作
首先新建css,img,js,file这四个文件夹并新建demo.css,轮播图片,demo.js,一首歌放在对应文件夹,新建demo.html,并在demo.css中加入如下代码:
*{ padding:0; margin:0; } body{ background:#000; overflow:hidden; }
这个代码主要是为了消除默认样式,并设置背景颜色为黑色,溢出隐藏。
在demo.html中引入demo.css,jquery.js(网上搜个就可以),demo.js。
2)轮播图制作
<div id="sdimage"> <div><img src="images/100.jpg"></div> <div><img src="images/101.jpg"></div> <div><img src="images/103.jpg"></div> <div><img src="images/104.jpg"></div> <div><img src="images/105.jpg"></div> <div><img src="images/106.jpg"></div> </div>
用一个大的div包裹所有的轮播图,小的div包裹img用来定位,轮播等操作
#sdimage{ position:absolute; margin:auto 0; left:100px; top:100px;; } .sdimg{ display:none; position:absolute; }
#sdimage主要是为了定位轮播图的位置,.sdimg是为了是图片隐藏并使所有图片重叠在一起。
下面说下轮播图的js的思路:
1.显示第一张图片
2.设置定时器使得图片依次显示隐藏
3.加入动画效果,使得不生硬(fadeIn()和fadeOut()是淡入淡出效果)
$(function(){ var i = 0; $(".sdimg").eq(0).show().siblings().hide(); setInterval(function(){ i++; if(i>5){ i=0; } $(".sdimg").eq(i).fadeIn().siblings().fadeOut(); },3000); });
3)文字滚动效果
<div id="sdmsg"> <marquee direction="up" scrollamount="4"> 沙扬娜拉-赠日本女郎 <br> ——徐志摩<br> 最是那一低头的温柔,<br> 象一朵水莲花<br> 不胜凉风的娇羞,<br> 道一声珍重,道一声珍重,<br> 那一声珍重里有蜜甜的忧愁——<br> 沙扬娜拉! </marquee> </div>
额……这个突然不知道怎么说,解释一下marquee吧。
marquee是html的标签,在它之中的内容是可以滚动的,direction设置文字滚动的方向,scrollamount设置文字的滚动速度。
#sdmsg{ position:absolute; width:400px; height:500px; color:#FFF; top: 100px; left: 650px; line-height:40px; }
为文字设置显示位置,长宽等。文字滚动就这么简单的完成了。
4)音乐播放
<div><audio src="file/baihu.mp3" controls ></audio></div>
嘿嘿,一行代码搞定。controls是为了显示控件,播放按钮等,这个算是个添彩的,有没有随你心情,当然,你也可以将控件设置为autoplay让它自动播放并隐藏,这样效果也是棒棒哒。
5)飘雪效果制作
重头戏终于来啦!
先说下思路,具体在代码里标注解释了哦:
1.我们需要雪花自屏幕上方自上而下随机飘落,所以我们设置它的高度是-50。(这里为什么是-50呢,因为设置了雪花的大小在20-50之间,如果top小于50雪花大小大于50的话,雪花的出场方式会显得很突兀,亲们可以试试看哦)
2.这里用的是距离屏幕左边的距离不同来控制雪花从浏览器上方不同位置落下。
3.这里用的是雪花结束的位置距离浏览器左边的距离不同来控制他的运动轨迹。当雪花飘下来的时候他的运动轨迹肯定是不一样的,因为这样才能显得不死板。
4.雪花的运动轨迹有了,接下来就要考虑雪花下落的时间了。这里要考虑到如果屏幕被缩放成不同程度,雪花下落的速度肯定不是一成不变的。所以我们要通过浏览器的高度控制雪花下落的速度。
var minsize = 20; //雪花最小数值 var maxsize = 50; //雪花最大数值 var flack = $("<div></div>").css({"position":"absolute","top":"-50px"}).html(""); //一个雪花 $(function(){ var sdwidth = $(document).width(); //浏览器宽度 var sdheight = $(document).height(); //浏览器高度 setInterval(function(){ var startwidth = Math.random()*sdwidth; //雪花开始距离屏幕左边随机数 var sdimg = minsize + Math.random()*(maxsize-minsize); //雪花随机大小 var endwidth = Math.random()*sdwidth; //雪花结束距离屏幕左边的随机数 var time = sdheight*Math.random() + 3000; //雪花降落的时间 var startoption = 0.7+0.3*Math.random(); //雪花开始降落的透明度 var endoption = 0.2 + 0.3*Math.random(); //雪花结束降落的透明度 flack.clone().appendTo($("body")).css({ //克隆雪花冰设置初始位置 "left":startwidth, "font-size": sdimg, "opacity":startoption, "color":"#fff" }).animate({ //animate,是执行动画的方法,这里用来雪花从上到下飘落 "top": sdheight-30, "left": endwidth, "opacity":endoption },time,function(){ $(this).remove(); //雪花落在地上消失,移除制造出的雪花 }) },100) });
这里设置了雪花从上到下落以后的透明度是不同的。
好啦,一个美丽的圣诞主题效果页面就做完了,希望大家喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【jQuery制作圣诞主题页面 更像是爱情影集】相关文章:
