实例如下:
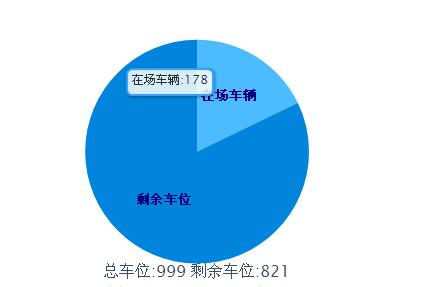
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>html+js+highcharts绘制圆饼图表的简单实例</title> <script type="text/javascript" src="jquery-1.4.2.min.js" ></script> <script type="text/javascript" src="highcharts.js" ></script> </head> <body> <div id="content"> <br><br><br> <> <div id="pie_chart"></div> <script type="text/javascript"> var chart; $(function () { var totalMoney=999 <span> </span>var zccw=178 <span> </span>var sycw=821 $(document).ready(function() { chart = new Highcharts.Chart({ chart: { renderTo: 'pie_chart', plotBackgroundColor: 'white',//背景颜色 plotBorderWidth: 0, plotShadow: false }, title: { text: '总车位:'+totalMoney +' 剩余车位:'+ sycw , verticalAlign:'bottom', y:-60 }, tooltip: {//鼠标移动到每个饼图显示的内容 pointFormat: '{point.name}: <b>{point.percentage}%</b>', percentageDecimals: 1, formatter: function() { return this.point.name+':'+totalMoney*this.point.percentage/100; } }, plotOptions: { pie: { size:'60%', borderWidth: 0, allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, color: '#000', distance: -50,//通过设置这个属性,将每个小饼图的显示名称和每个饼图重叠 style: { fontSize: '10px', lineHeight: '10px' }, formatter: function(index) { return '<span>' + this.point.name + '</span>'; } }, padding:20 } }, series: [{//设置每小个饼图的颜色、名称、百分比 type: 'pie', name: null, data: [ {name:'在场车辆',color:'#3DA9FF',y:zccw}, {name:'剩余车位',color:'#008FE0',y:sycw}, ] }] }); }); }); </script> </div> </body> </html>

以上这篇html+js+highcharts绘制圆饼图表的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【html+js+highcharts绘制圆饼图表的简单实例】相关文章:
