在学习的过程中总会一次次的冒出以前囫囵吞枣的地方,下面将今天学到的一下知识点记录下来方便以后查看。
JavaScript中的数据类型
简单(基本)数据类型:Number、String、Boolean、Undefined、Null
复杂(引用)数据类型: Object、Array、Date、function等
下面介绍一下简单(基本)数据类型和复杂(引用)数据类型的区别:
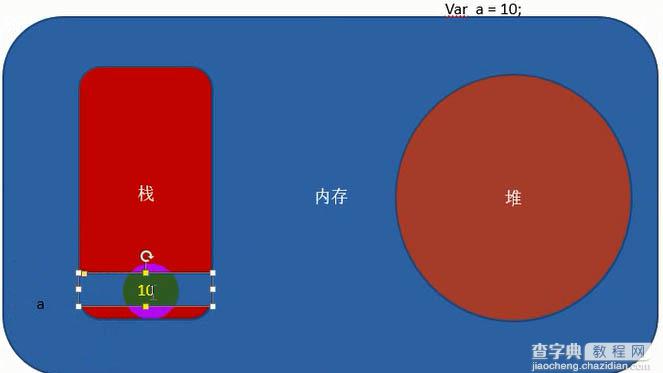
简单数据类型:在栈内直接存储值,如下图所示

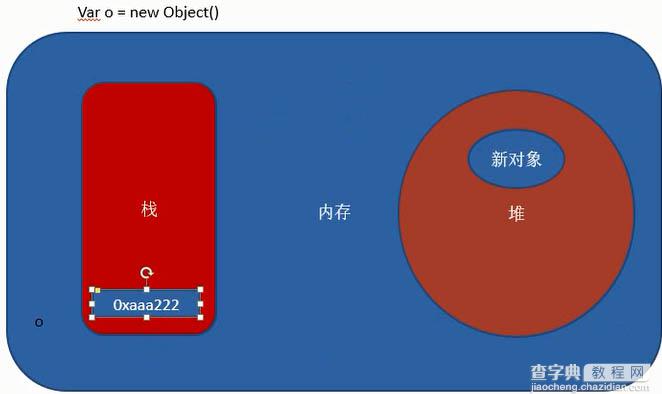
复杂数据类型:在栈内存储引用,如下图

在了解以上两种数据类型的存储方式之后可以区分两者的不同,可通过做以下的练习:
var a =10; var b = a; //问:当改变a的值后,b的值是否发生改变 a=20; console.log(b); // 10
var s1 = new Object(); var s2 = s1; //问:改变s1的属性后,s2相同的属性是否改变 s1.name = "mh"; console.log(s2.name); //mh
function f2(arr) { arr = [9,8,7,6,5];//产生新的对象 arr[0]=-100; } var array = [1,2,4,7,5]; f2(array); console.log(array[0]);// 1
JavaSript中的变量提升,function声明以及变量作用域
首先先看以下下面的一道面试题:
var num = 10; fun(); function fun() { console.log(num); var num =20; }
在没有学习之前我会直接回答为10,现在学习JavaScript中的预编译概念知道了var关键字的提升概念以及function的声明概念知道了以上代码与下面代码等量:
var num;//全局作用域 遇到var和function 提升 function fun() { var num ; //局部做用户 遇到var 提升 console.log(num); num =20; } num = 10; fun();
再看下面这道题:
//问题:为什么会出现下面的错误? //Uncaught TypeError:fnName is not a function console.log(fnName(1,2)); var fnName = function (a,b) { return a + b; }
以上代码等同于以下代码:
var fnName; console.log(fnName(1,2)); fnName = function (a,b) { return a + b; }
可以看到因为function在等号右面所以只会对var进行提升,从而会报“Uncaught TypeError:fnName is not a function”错误。
了解变量的作用域可以看以下代码:
f1(); console.log(c); console.log(b); console.log(a); function f1() { var a = b = c = 20; console.log(c); console.log(b); console.log(a); }
对于var a=b=c=20; 这类连续赋值,在局部作用域内只会对a再声明,而b、c的作用域为全局作用域。所以只有全局作用域内的a报错为"Uncaught ReferenceError: a is not defined"。
以上这篇JS基础随笔(菜鸟必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【JS基础随笔(菜鸟必看篇)】相关文章:
★ JavaScript中toString()方法的使用详解
★ jQuery fancybox在ie浏览器下无法显示关闭按钮的解决办法
