Bootstrap登陆注册页面开发教程
摘要:Bootstrap登陆注册功能比较简单,主要参考bootstrap表单功能(http://v3.bootcss.com/css/#forms...
Bootstrap登陆注册功能比较简单, 主要参考bootstrap 表单功能(http://v3.bootcss.com/css/#forms)
大家也可以参考这篇关于bootstrap 表单基本知识点的文章进行学习:《Bootstrap每天必学之表单》
遇到的问题
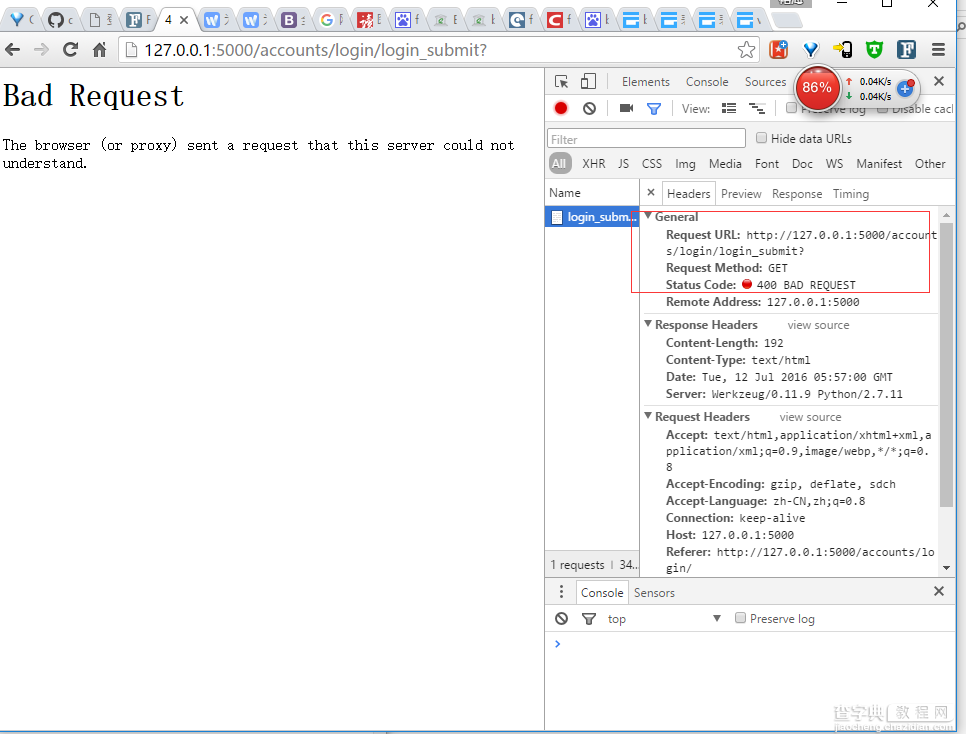
点击submit 提交, 抓包工具没有抓取到相应的表单数据, 问题原因在于, form 表单的数据都是通过 表单中 的name 属性进行提交的, 而我们之前直接从 bootstrap 上拷贝的代码中没有name 属性, 因而导致没有相应的数据传送出来

工程地址
https://github.com/digitalClass/web_page
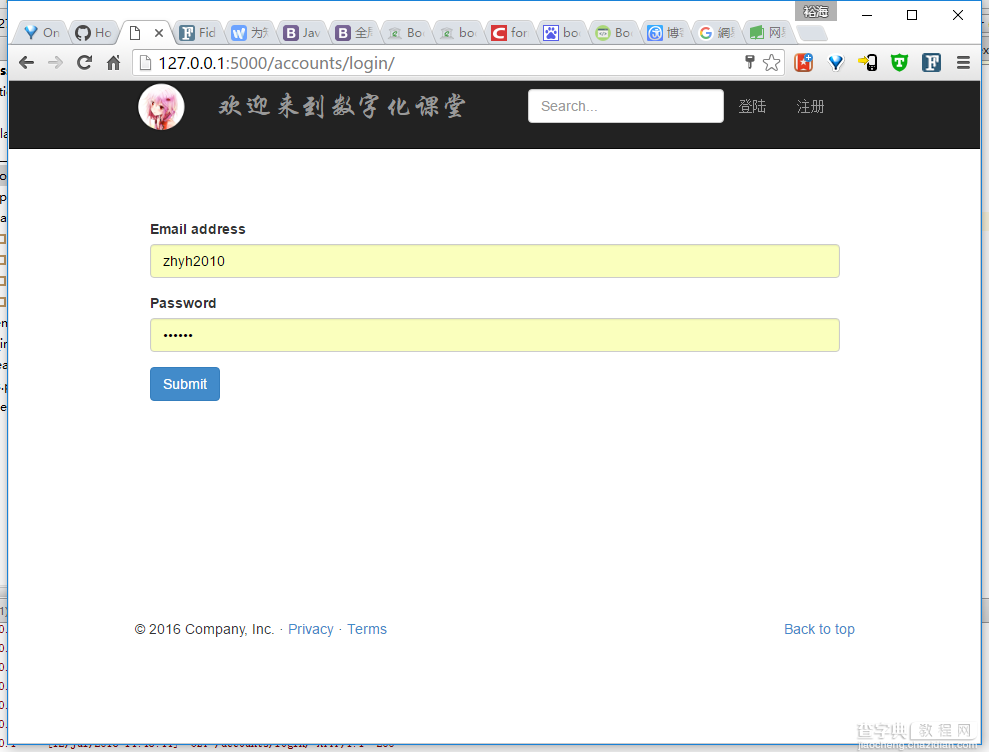
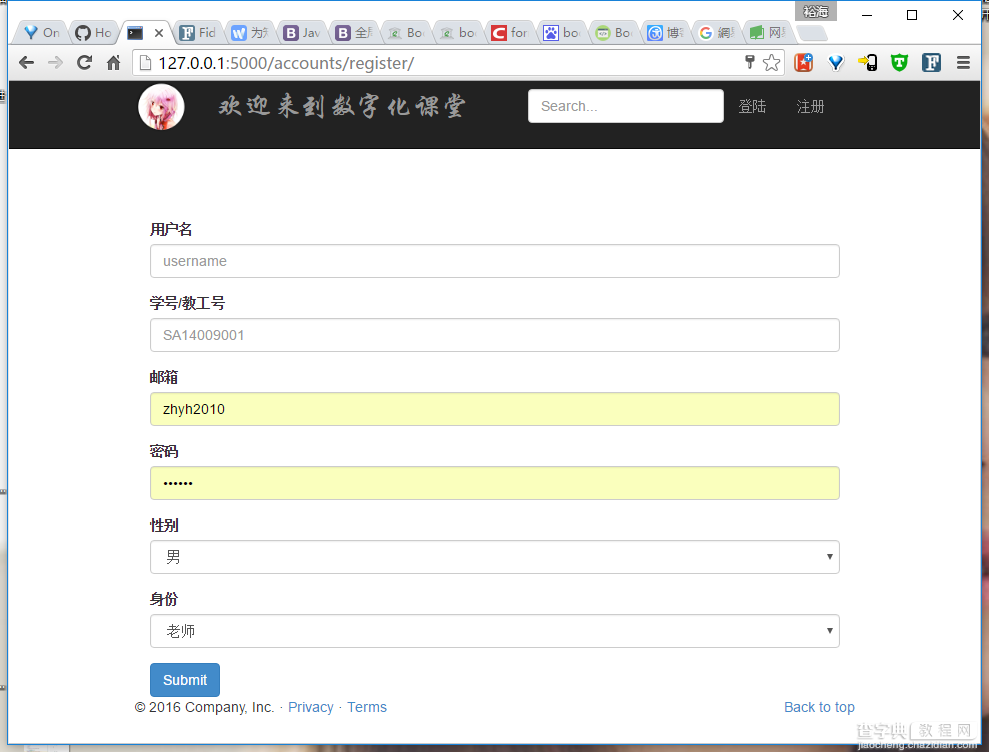
效果预览


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Bootstrap登陆注册页面开发教程】相关文章:
★ JavaScript基于setTimeout实现计数的方法
