学习使用Bootstrap Metronic完全响应式管理模板,具体内容如下
1.简介
Bootstrap Metronic是一个基于Bootstrap 3.x的高级管理控制面板主题。Bootstrap Metronic - 是一个完全响应式管理模板。基于Bootstrap3框架。高度可定制的,易于使用。适合从小型移动设备到大型台式机很多的屏幕分辨率。包含7个主题,高达100个左右的实例页面,非常丰富页面展示效果,包括表单,表格,地图,日历…等等。
对比了其他Bootstrap定制的影响式模版,这个功能与插件比较丰富。感觉大同小异如(免费的-AdminLTE)
注:mvc4系列不会升级用metronic
软件准备:VS2013
2.资源
7个主题演示地址:http://www.keenthemes.com/preview/metronic/
3.用途和保障
主要用途:一体化的管理模版,构建管理系统后台,如CMS,HR,OA等管理系统必备。花俏的软件比界面死板的同等软件价格可卖出高达40%
能合并到所有语言前端,包括主流asp.net,JSP,PHP
(源源不断的Bootstrap 和Metronic作为更新技术支持,除非推兔团队解散)
4.目录

按目录名称可以看出包含了文档(documentation),资源(resources),开始(start),主题(theme与theme_trl),说明readme.txt
打开readme我们可以看到我们只需要用theme这个文件夹即可。theme_rtl支持RTL,RTL颠覆我的编程习惯。
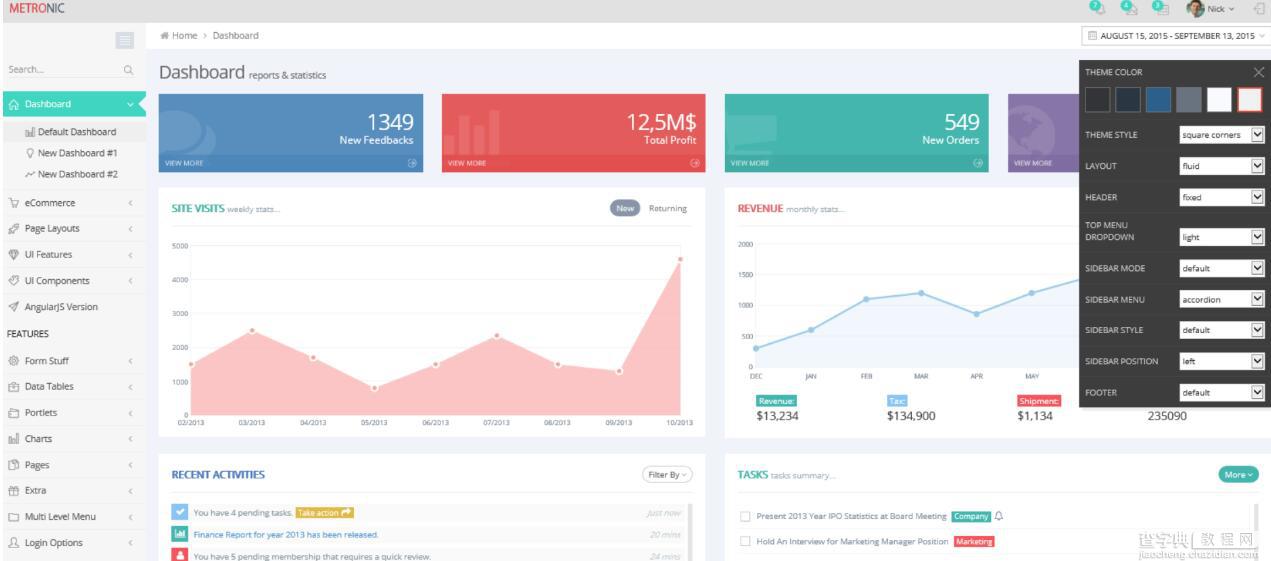
可以依次运行theme-->templates-->adminX下的index效果。
然并卵,发现每一个admin对应了admin_material_design,根据readme说明admin_material_design是对应AngularJS版本的,不知道说得对不。
不懂AngularJS所以我们只用到正常版本的adminX

以上是部分截图。右边的设置可以设置布局的方式

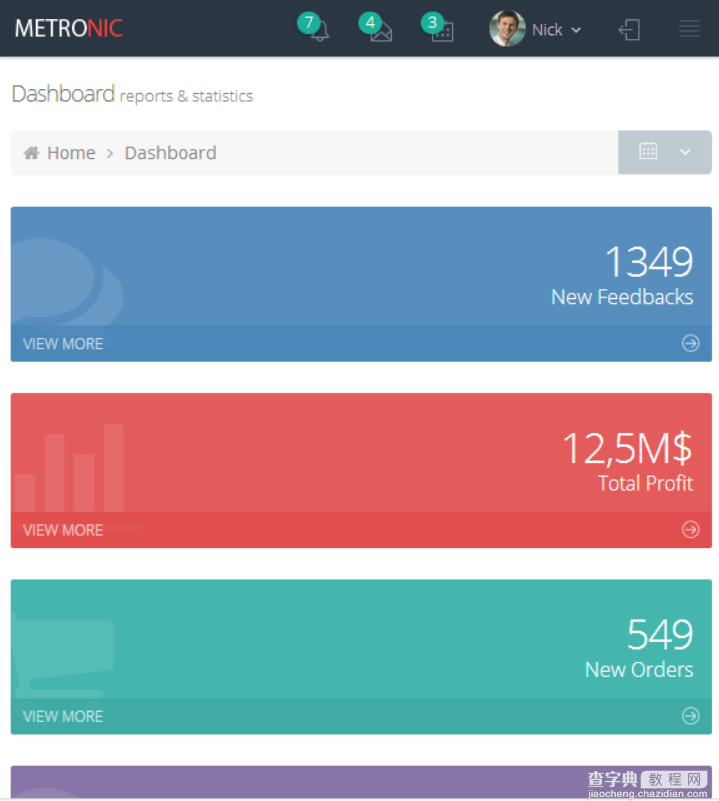
把浏览器缩小看看平板下的效果同样非常不错。
5.总结
我们只需用到theme下的templates为参照模版。
作者:YmNets
出处:http://ymnets.cnblogs.com/
【Bootstrap Metronic完全响应式管理模板学习笔记】相关文章:
★ Bootstrap Metronic完全响应式管理模板之菜单栏学习笔记
★ prototype 1.5 & scriptaculous 1.6.1 学习笔记
