接着上篇的内容,在上篇给大家介绍了Bootstrap学习系列之使用 Bootstrap Typeahead 组件实现百度下拉效果
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
官方:http://twitter.github.io/typeahead.js/
示例:http://twitter.github.io/typeahead.js/examples/(本文展示:Open Source Projects by Twitter)
项目源码:https://github.com/twitter/typeahead.js(点击Download ZIP下载typeahead.js-master.zip)
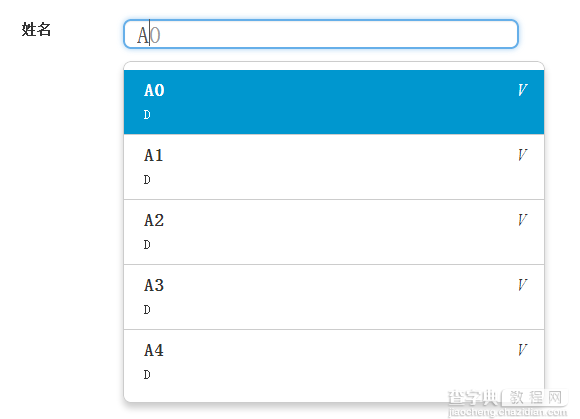
先给大家展示下效果图:

1.实现
HTML
提示:examples.css为实例中的css文件
<link type="text/css" href="@Url.Content("~/Scripts/typeahead/examples.css")" rel="stylesheet"/> <script src="@Url.Content("~/Scripts/typeahead/typeahead.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/typeahead/hogan-2.0.0.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/typeahead/underscore-min.js")" type="text/javascript"></script> <div> <div> <div> <label> 姓名</label> <div> @Html.TextBox("InputName", "", new { @class = "inputName form-control", placeholder = "请输入姓名" }) </div> </div> </div> @Html.Hidden("getInputName", Url.Action("GetInputName")) <script type="text/javascript"> $('.inputName').typeahead({ name: 'inputname', remote: $("#getInputName").val() + '/?query=%QUERY', template: ['<p>{{vipname}}</p>', '<p>{{name}}</p>', '<p>{{description}}</p>' ].join(''), limit: 10, engine: Hogan }); </script> </div>
控制器
#region 获取姓名提示下拉 /// <summary> /// 获取姓名提示下拉 /// </summary> /// <returns></returns> public ActionResult GetInputName(string query) { var list = new List<TypeaheadModel>(); if (!string.IsNullOrWhiteSpace(query)) { query = query.Trim(); foreach (var item in GetData()) { if (item.name.Contains(query)) { list.Add(item); } } } return Json(list, JsonRequestBehavior.AllowGet); } #endregion public List<TypeaheadModel> GetData() { List<TypeaheadModel> list = new List<TypeaheadModel>(); TypeaheadModel model = new TypeaheadModel(); for (int i = 0; i < 5; i++) { model = new TypeaheadModel(); model.description = "D"; model.vipname = "V"; model.name = "A" + i.ToString(); model.value = "A" + i.ToString();// list.Add(model); } for (int i = 3; i < 10; i++) { model = new TypeaheadModel(); model.description = ""; model.vipname = ""; model.name = "B" + i.ToString(); model.value = "B" + i.ToString(); list.Add(model); } return list; }
模型
public class TypeaheadModel { public string name { get; set; } public string vipname { get; set; } public string description { get; set; } /// <summary> /// 选中后文本框的值 /// </summary> public string value { get; set; } }
以上所述是小编给大家介绍的BootStrap学习系列之Bootstrap Typeahead 组件实现百度下拉效果,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【BootStrap学习系列之Bootstrap Typeahead 组件实现百度下拉效果(续)】相关文章:
★ js输入中文效果
★ 讲解JavaScript中for...in语句的使用方法
★ JS代码混淆初步
★ JavaScript正则表达式中的ignoreCase属性使用详解
