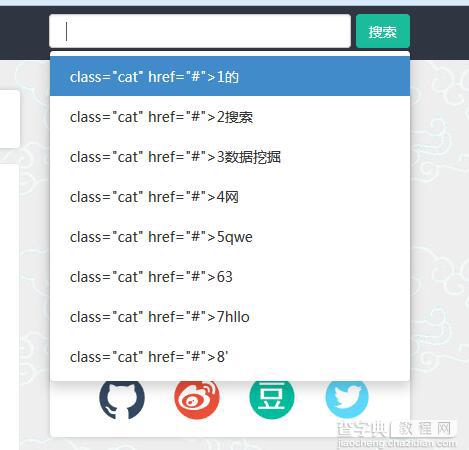
这就是贴代码的坏处之一:搜索框快被网友玩儿坏了!!!有故意输入空格的,有输入or 1=1的,有alert的,有html乱入的.......而且好像还在玩儿,随他们去吧,只要开心就好。

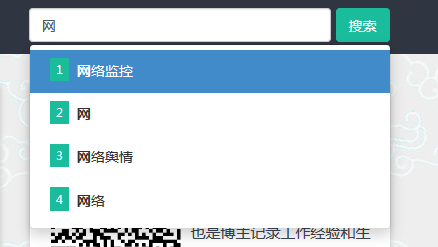
在项目中,经常会用到输入框的自动补全功能,就像百度、淘宝等搜索框一样:当用户输入首字母、关键词时,后台会迅速将与此相关的条目返回并显示到前台,以便用户选择,提升用户体验。当然本项目的补全功能和这些大厂的技术是没有可比性的,但用于站内搜索也是绰绰有余了。
接触到的自动补全插件主要有两个:autocomplete和typeahead。本站使用的是typeahead.
jQueryUI-Autocomplete
自动补全插件-bootstrap-3-typeahead

相关参数说明:
source:function(query,process){}。query表示当前文本输入框中的字符串,可在该方法中通过ajax向后台请求数据(数组形式的json对象),然后将返回的对象作为process的参数;
formatItem:function(item){}。对返回数据的具体某个json对象转化为字符串格式,用以显示在提示列表中,返回值:字符串;
setValue:function(item) {}。选中提示列表某项时,设置文本输入框中显示的值以及实际需要获取的值。返回值格式:{'data-value':item["输入框显示值的 item属性"],'real-value':item["实际需要获取值的item属性"]},后期可通过文本输入框的real-value属性获取该 值;
items:自动完成提示的最大结果集数量,默认:8;
minLength:当前文本输入框中字符串达到该属性值时才进行匹配处理,默认:1;
delay:指定延时毫秒数后,才正真向后台请求数据,以防止输入过快导致频繁向后台请求,默认:500
具体代码如下:
首先引入js文件
<script src="~/Scripts/jquery-1.9.0.js"></script> <script src="~/Scripts/bootstrap.js"></script> <script src="~/Content/js/bootstrap3-typeahead.js"></script>
Html代码:
<form id="searchform" role="search" target="_blank" method="get" action="/Search/Index"> <div> <input type="text" id="searchWords" name="searchWords" data-provide="typeahead" autocomplete="off" placeholder="请输入要搜索关键词"> </div> <button type="submit" id="searchbtn"> 搜索 </button> </form>
处理相关搜索词的js:
//搜索自动补全;给搜索框注册自动联想完成事件 autoComplete: function () { jQuery('#searchWords').typeahead({ source: function (query, process) { //query是输入值 jQuery.getJSON('/Search/GetHotSearchItems', { "query": query }, function (data) { process(data); }); }, updater: function (item) { return item.replace(/<a(.+""); //这里一定要return,否则选中不显示 }, afterSelect: function (item) { //选择项之后的时间,item是当前选中的项 alert(item); }, items: 8, //显示8条 delay: 500 //延迟时间 }); },
后台处理 /Search/GetHotSearchItems:
#region 2.0 jquery typeahead插件异步获取搜索热词、自动补全搜索框; ActionResult GetHotSearchItems() /// <summary> /// 2.0 jquery typeahead插件异步获取搜索热词、自动补全搜索框> /// 每搜索一次就将此次用户搜索的详情入库> /// 定时任务每隔10分钟统计一次各搜索词的次数、将统计信息更新到SearchRank表 /// </summary> /// <returns>JSON</returns> public ActionResult GetHotSearchItems() { //2.1 先获取当前搜索词"query" string query = Request["query"]; //2.2 从数据库中查询此字段的热词集合 IBLL.ISearchRankService hotService = OperateHelper.Current.serviceSession.SearchRankService; //2.3 从数据库中检索出包含此搜索词的热词集合,并按搜索次数排序,将数据返回给typeahead.js List<SearchRank> hotList = hotService.GetDataListBy(s => s.KeyWord.Contains(query), s => s.SearchTimes); if (hotList != null) { var list1 = hotList.Select(h => new { name = h.KeyWord, times = h.SearchTimes }).ToList(); ArrayList list2 = new ArrayList(); int i = 1; foreach (var item in list1) { list2.Add(string.Format("<a href="#">{0}</a>{1}", i, item.name)); i++; } return Json(list2, JsonRequestBehavior.AllowGet); } else { return Json("", JsonRequestBehavior.AllowGet); } } #endregion
就先这样吧。
【使用Bootstrap typeahead插件实现搜索框自动补全的方法】相关文章:
★ jquery实现点击label的同时触发文本框点击事件的方法
★ JavaScript基于setTimeout实现计数的方法
★ jQuery实现限制textarea文本框输入字符数量的方法
